【vscode插件】之点击指令,顶部弹出输入框 可以输入指令,获取输入的内容
在Visual Studio Code(VSCode)中创建一个插件,使得当用户点击一个指令时,顶部会弹出一个输入框并允许用户输入内容,可以通过使用VSCode的扩展API来实现。如果你是第一次开发VSCode插件,建议先阅读官方文档来了解如何设置开发环境、如何创建一个插件项目以及如何调试插件。文件中,需要注册一个命令,用户点击这个命令时会触发输入框的弹出。来运行你的插件,这将会在一个新的VSCo
ChatgGPT4.0国内站点: 海鲸AI-支持AI会话,文件分析,AI绘图
在Visual Studio Code(VSCode)中创建一个插件,使得当用户点击一个指令时,顶部会弹出一个输入框并允许用户输入内容,可以通过使用VSCode的扩展API来实现。下面是一个简单的步骤指南,说明如何创建这样的功能:
-
设置插件项目:
如果你还没有设置VSCode插件项目,请参考官方文档来创建一个。 -
在
package.json中注册命令:
在你的插件项目的package.json文件中,需要注册一个命令,用户点击这个命令时会触发输入框的弹出。
"contributes": {
"commands": [
{
"command": "extension.myCommand",
"title": "My Command"
}
]
}
- 在插件的激活函数中实现命令:
在你的插件的主文件(通常是extension.js)中,你需要在activate函数中注册命令的实现。
const vscode = require('vscode');
function activate(context) {
let disposable = vscode.commands.registerCommand('extension.myCommand', function () {
// 显示输入框
vscode.window.showInputBox({ placeHolder: 'Type your command' }).then(value => {
// 用户输入内容后按回车,这里的value就是用户输入的内容
if (value !== undefined) {
console.log(value);
// 处理用户输入的内容
}
});
});
context.subscriptions.push(disposable);
}
function deactivate() {}
module.exports = {
activate,
deactivate
};
-
测试插件:
按下F5来运行你的插件,这将会在一个新的VSCode窗口中启动你的插件。
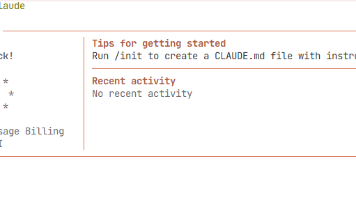
在新窗口中,打开命令面板(Ctrl+Shift+P或Cmd+Shift+P),然后输入"My Command"并选择它。
顶部应该会弹出一个输入框,你可以在其中输入内容并按回车。 -
获取输入内容:
用户输入内容并按下回车后,showInputBox函数的then回调会被执行,你可以在这个回调中获取用户输入的内容。
请注意,这个示例假设你已经熟悉VSCode插件的基本开发流程。如果你是第一次开发VSCode插件,建议先阅读官方文档来了解如何设置开发环境、如何创建一个插件项目以及如何调试插件。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)