CodeWhisperer插件的使用
CodeWhisperer插件的使用
·
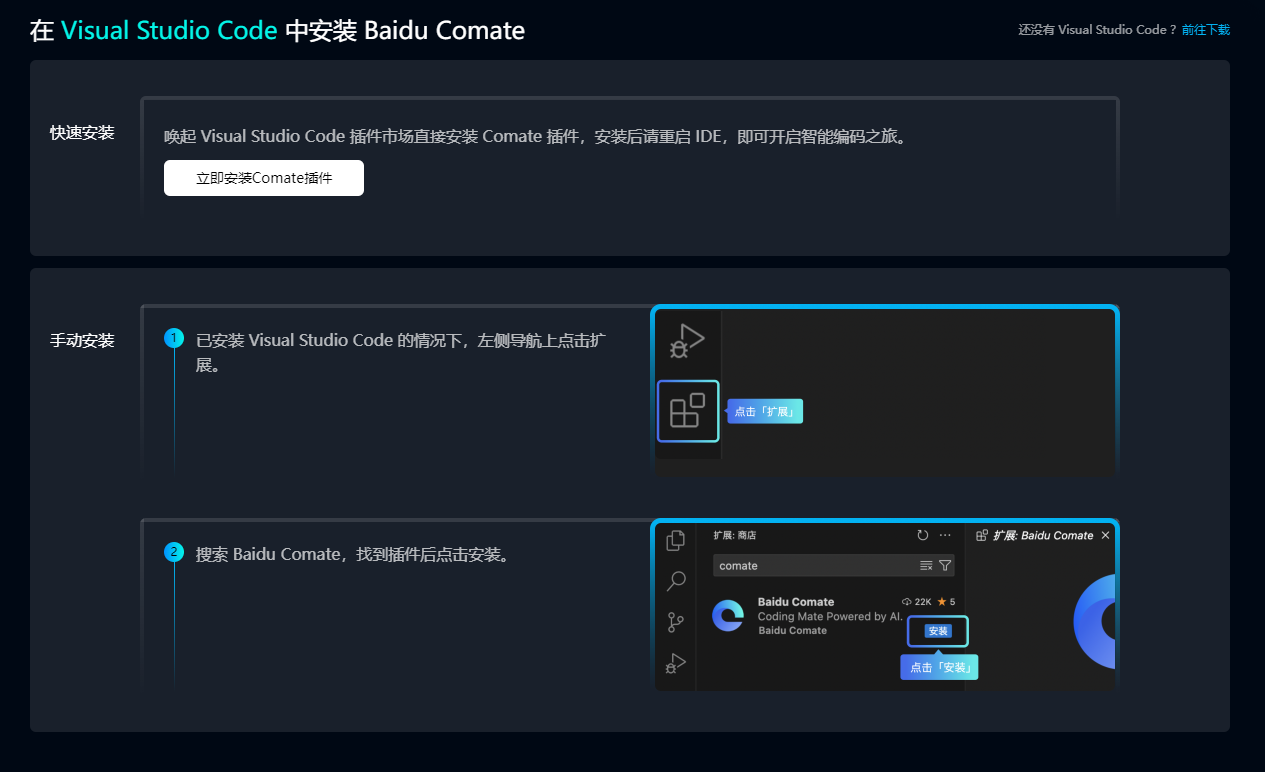
简易安装步骤(可根据官网文档学习)
- 打开vscode点击扩展搜索CodeWhisperer
- 安装AWS Toolkit
- 安装完成,点击左侧目录aws—选择CodeWhisperer—点击star—根据提示选择user开头
- 根据弹框点击code…复制打开网页
- 根据提示依次输入邮箱、验证、密码
- 最后一步,许可同意,点allow(如果不成功请重复本步),即成功
为什么要学
- 前景:CodeWhisperer能够提高工作效率,ai智能是一个趋势,个人觉得是IT人必走之路;
- 功能和产品优势:支持多种语言(JavaScript、TypeScript、C#、Java、Shell 脚本、SQL等)、多种开发工具(Visual Studio(VS)Code 和 JetBrains IDE等)中英文提示,代码补全,安全测漏等,
- 容易上手且免费(重点免费)
简单Demo
- 实例1
function getFirstNumber(arr){ // 根据注释找到第一个大于5的数字 // find the first number greater than 5 var num = arr.find(function(item){ return item > 5; }) } - 实例2
function getNum(){ let arr = [1,2,3,4,5,6,7,8,9,10]; // 根据注释求和 // 求和 let sum = arr.reduce(function(pre,cur){ return pre + cur; }) console.log(sum); // 根据注释求奇数和 // 求奇数和 let oddSum = arr.reduce(function(pre,cur){ if(cur % 2 === 1){ return pre + cur; } return pre; }) } - 实例3
//根据注释链式去重 //链式去重 function chainRemoveDuplicate(arr) { let newArr = []; arr.forEach(item => { if (!newArr.includes(item)) { newArr.push(item); } }); return newArr; } - 实例4
// 根据注释set 去重 // set 去重 function setRemoveDuplicate(arr) { return [...new Set(arr)]; } - 实例5
// 根据注释找函数 function getNum();
总结
在学习使用CodeWhispere过程中,根据注释自动给出建议,虽有误差,稍作调整即可完美,可以节约时间开支,美中不足响应不够稳定;ai智能在逐步提升,IT或者其他行业已被影响,因此我建议大家随波逐流,有必要上手学习CodeWhispere,它的免费是无可挑剔,中英文支持检索降低门槛,新手或者有经验影响不大,值得鉴赏。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)