腾讯云AI代码助手编程挑战赛-数字助理-AI小智
在当今快速发展的互联网时代,智能聊天助手成为了提升用户体验的重要工具。为了响应这一趋势,我参加了腾讯云AI代码助手编程挑战赛,开发了一款名为“数字助理-AI小智”的应用。该应用不仅能够实现基本的聊天功能,还集成了用户反馈、对话记录下载与分享等实用功能,旨在为用户提供更加便捷和个性化的互动体验。
作品简介
在当今快速发展的互联网时代,智能聊天助手成为了提升用户体验的重要工具。为了响应这一趋势,我参加了腾讯云AI代码助手编程挑战赛,开发了一款名为“数字助理-AI小智”的应用。该应用不仅能够实现基本的聊天功能,还集成了用户反馈、对话记录下载与分享等实用功能,旨在为用户提供更加便捷和个性化的互动体验。

技术架构
“智能聊天助手”采用了前后端分离的架构,前端使用Vue.js框架结合TDesign-Vue-Next组件库构建用户界面,后端则通过腾讯云的AI服务处理自然语言理解与生成。整个系统的技术架构如下:
-
前端技术栈:
- Vue.js 3: 采用组合式API,提高代码可维护性和复用性。
- TDesign-Vue-Next: 提供丰富的UI组件,加速开发流程。
- File-Saver: 实现对话记录的下载功能。
-
后端技术栈:
- 腾讯云AI服务: 处理聊天内容的生成与理解,确保对话的智能性和流畅性。
- Server-Sent Events (SSE): 实现实时数据流传输,提升用户交互体验。

实现过程
开发环境、开发流程
本项目使用的开发环境为:Node.js 18.16.1
使用到以下开发工具包括:
- VSCode:高效的代码编辑器
- npm:JavaScript 包管理器
- Vite:快速构建工具
- Git:版本控制工具
开发流程如下:
visual studio code导入TD-AI-Chat-demo文件夹,安装必要的包:
npm i
- 需要额外下载
file-saver包。
npm install file-saver
- 运行项目
npm run dev

- 安装腾讯云AI代码助手插件,登录腾讯云账户,使用AI增加和修改业务代码。

关键技术解析
| 技术模块 | 关键技术与实现 |
|---|---|
| 状态管理与组件通信 | - 使用 Vue.js 的 ref 和 reactive 进行状态管理,确保数据的响应式更新。- 通过 props 和 emit 实现组件间的通信,确保点赞/点踩操作能够正确触发反馈表单。 |
| 反馈表单的实现 | - 集成了 TDesign 的 Dialog 组件,构建用户友好的反馈界面。- 通过条件渲染和状态控制,确保在用户点击点赞或点踩时弹出反馈表单,且点赞和点踩按钮互斥。 |
| 对话记录的下载与分享 | - 使用 file-saver 库实现对话记录的下载功能,用户可将对话内容保存为文本文件。- 利用 Web Share API 和剪贴板 API,实现对话内容的分享功能,提升用户的互动性和便捷性。 |
| 实时数据处理 | - 采用 Server-Sent Events (SSE) 技术,实现与后端的实时数据传输,确保聊天内容的即时更新和流畅显示。 |
| 丰富的界面样式 | - 采用 TDesign 提供的多种组件来丰富聊天界面,如对话框、按钮、聊天气泡等,提升用户体验。 |
腾讯云AI代码助手在上述过程中的助力
在整个开发过程中,腾讯云AI代码助手发挥了至关重要的作用。
1. 编写代码注释
我们把光标移动到方法上,会出现若干选项,其中 Complete comments 就是完成注释的意思。

我们点击后,可以看到注释被一键生成了,可以选择接受或者拒绝。

2. 代码生成与优化
腾讯云AI代码助手根据需求快速生成基础代码框架,大幅提升开发效率。同时,通过智能建议优化代码结构,提高代码质量。
我们可以选中一段代码,按 Alt + t 输入我们的修改需求,腾讯云AI代码助手会自动帮我们修改这一段代码。
 也可以直接在空白处输入注释,然后
也可以直接在空白处输入注释,然后 Alt + t 快捷生成代码。

或者,还可以在左侧的对话框里直接进行询问,腾讯云AI代码助手会给出高可用的代码,助力开发者。

3. 错误排查与调试
在遇到如 Cannot access 'chatList' before initialization 等复杂错误时,腾讯云AI代码助手提供了详细的错误分析和解决方案,帮助我迅速定位问题并修复。
4. 功能扩展建议
腾讯云AI代码助手根据项目需求,推荐了如 file-saver 库的集成方式,以及 Web Share API 的应用场景,丰富了项目的功能。
5. 项目文档生成
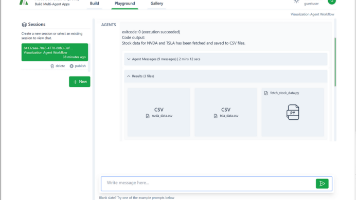
通过 /workspace 命令,可以基于全局的生成文档。

比如,我这里尝试生成一个 README.md 的项目说明文档。
经核对,自动生成的项目文档非常准确,极大缩短了开发者在文档迭代上的时间开销。

使用说明
安装与运行
- 克隆仓库:
git clone https://gitcode.com/weixin_41793160/TD-AI-Chat.git - 安装依赖:
cd TD-AI-Chat npm i npm install file-saver - 运行开发服务器:
npm run dev - 访问应用:
打开浏览器,访问http://localhost:3000即可使用“智能聊天助手”。

功能介绍
- 聊天互动: 用户可以与助手进行实时对话,AI助手会根据输入内容生成智能回复。
- 点赞/点踩: 用户可以对助手的回复进行点赞或点踩,系统会根据反馈调整后续内容。
- 反馈表单: 点击点赞或点踩后,弹出反馈表单,用户可填写详细反馈信息。
- 对话记录下载: 用户可将当前对话记录下载为文本文件,方便保存和查看。
- 对话分享: 用户可通过浏览器的分享功能,将对话内容分享到其他平台。
效果展示
聊天界面

反馈表单

切换主题

下载对话记录

分享对话记录

完整介绍视频
腾讯云AI代码助手编程挑战赛-数字助理-AI小智
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)