文心快码Comate Zulu智能体强势来袭
💻✨相比以往编程智能助手插件,这次的Zulu智能机有了更大的升级,可以说,能够全方位的想你所想,做你想做,你只需要简单的描述需求,它便可以非常全面的理解你的需求,并合理拓展,你也可以及时跟它交互,对输出的结果进行实时修改。先测试了一个关于大文件10GCSV文件的处理,可以看到它给出的结果代码,以及思考过程,会根据需求进行代码优化,右边是两次结果的diff对比,右上角可以选择采纳或者不采纳,并且给
🌟文心快码Comate Zulu智能体强势来袭🌟
AI时代,善用编程助手,让编程像聊天一样简单!为你的工作学习提升效率🌟。
百度文心快码最新推出的Zulu智能体,简直是编程界的“黑科技”!它能让编程变得像日常聊天一样轻松自然,无论你是新手还是老手,Zulu都能快速理解你的需求,帮你搞定复杂的编程任务!💻✨相比以往编程智能助手插件,这次的Zulu智能机有了更大的升级,可以说,能够全方位的想你所想,做你想做,你只需要简单的描述需求,它便可以非常全面的理解你的需求,并合理拓展,你也可以及时跟它交互,对输出的结果进行实时修改。

🔑 Zulu的核心亮点可以简单总结如下:
✅ 全自然语言交互:直接用自然语言和Zulu对话,轻松表达你的编程需求,Zulu便可以充分理解你的需求。
✅ 任务分解与规划:Zulu能理解复杂任务,自动拆解并一步步完成,并且思考过程非常缜密。
✅ 多模态交互:支持调用多种工具,如代码搜索、命令执行等,编程效率直接拉满!
除此之外,还可以直接进行浏览器预览生成的前端代码效果,我自己试过让它写五子棋和中国象棋,它都能够非常轻松的完成代码编写。写出来的中国象棋如下所示:
看一下我和Zulu的对话吧:



最后生成的结果,可以正常游戏和判断胜负啦,不得不说,简直太强了。


chinese_chess.js文件
class ChineseChess {
constructor() {
this.board = document.getElementById('chessboard');
this.message = document.getElementById('message');
this.selectedPiece = null;
this.currentPlayer = 'red'; // 红方先手
this.gameOver = false;
// 初始化棋盘格子
this.initGrid();
// 初始化棋子
this.initPieces();
// 绑定点击事件
this.board.addEventListener('click', this.handleClick.bind(this));
// 绑定重新开始按钮
const restartButton = document.getElementById('restart');
if (restartButton) {
restartButton.addEventListener('click', this.restartGame.bind(this));
}
// 显示初始状态
this.message.innerText = "红方先行";
}
// 初始化棋盘格子
initGrid() {
// 绘制水平线
for (let i = 0; i <= 9; i++) {
const line = document.createElement('div');
line.className = 'horizontal-line';
line.style.top = i * 50 + 'px';
line.style.left = '0';
line.style.width = '400px';
this.board.appendChild(line);
}
// 绘制垂直线
for (let j = 0; j <= 8; j++) {
const line = document.createElement('div');
line.className = 'vertical-line';
line.style.left = j * 50 + 'px';
line.style.top = '0';
line.style.height = '450px';
this.board.appendChild(line);
}
// 绘制楚河汉界
const river = document.createElement('div');
river.style.position = 'absolute';
river.style.width = '400px';
river.style.height = '50px';
river.style.top = '200px';
river.style.textAlign = 'center';
river.style.lineHeight = '50px';
river.style.fontSize = '20px';
river.innerText = '楚河 汉界';
this.board.appendChild(river);
// 绘制米字格 - 上方九宫
this.drawDiagonalLine(3, 0, 5, 2); // 左上到右下
this.drawDiagonalLine(5, 0, 3, 2); // 右上到左下
// 绘制米字格 - 下方九宫
this.drawDiagonalLine(3, 7, 5, 9); // 左上到右下
this.drawDiagonalLine(5, 7, 3, 9); // 右上到左下
}
// 绘制对角线
drawDiagonalLine(x1, y1, x2, y2) {
const line = document.createElement('div');
line.className = 'diagonal-line';
// 计算线的长度和角度
const dx = (x2 - x1) * 50;
const dy = (y2 - y1) * 50;
const length = Math.sqrt(dx * dx + dy * dy);
const angle = Math.atan2(dy, dx) * 180 / Math.PI;
// 设置线的位置和变换
line.style.left = (x1 * 50) + 'px';
line.style.top = (y1 * 50) + 'px';
line.style.width = length + 'px';
line.style.transform = `rotate(${angle}deg)`;
this.board.appendChild(line);
}
// 初始化棋子
initPieces() {
// 初始化红方棋子
this.createPiece('帥', 'red', 4, 9);
this.createPiece('仕', 'red', 3, 9);
this.createPiece('仕', 'red', 5, 9);
this.createPiece('相', 'red', 2, 9);
this.createPiece('相', 'red', 6, 9);
this.createPiece('馬', 'red', 1, 9);
this.createPiece('馬', 'red', 7, 9);
this.createPiece('車', 'red', 0, 9);
this.createPiece('車', 'red', 8, 9);
this.createPiece('炮', 'red', 1, 7);
this.createPiece('炮', 'red', 7, 7);
this.createPiece('兵', 'red', 0, 6);
this.createPiece('兵', 'red', 2, 6);
this.createPiece('兵', 'red', 4, 6);
this.createPiece('兵', 'red', 6, 6);
this.createPiece('兵', 'red', 8, 6);
// 初始化黑方棋子
this.createPiece('将', 'black', 4, 0);
this.createPiece('士', 'black', 3, 0);
this.createPiece('士', 'black', 5, 0);
this.createPiece('象', 'black', 2, 0);
this.createPiece('象', 'black', 6, 0);
this.createPiece('马', 'black', 1, 0);
this.createPiece('马', 'black', 7, 0);
this.createPiece('车', 'black', 0, 0);
this.createPiece('车', 'black', 8, 0);
this.createPiece('炮', 'black', 1, 2);
this.createPiece('炮', 'black', 7, 2);
this.createPiece('卒', 'black', 0, 3);
this.createPiece('卒', 'black', 2, 3);
this.createPiece('卒', 'black', 4, 3);
this.createPiece('卒', 'black', 6, 3);
this.createPiece('卒', 'black', 8, 3);
}
// 创建棋子
createPiece(text, color, x, y) {
const piece = document.createElement('div');
piece.className = `piece ${color}`;
piece.innerText = text;
piece.style.left = (x * 50 - 20) + 'px';
piece.style.top = (y * 50 - 20) + 'px';
piece.dataset.x = x;
piece.dataset.y = y;
piece.dataset.type = text;
piece.dataset.color = color;
this.board.appendChild(piece);
}
// 处理点击事件
handleClick(event) {
if (this.gameOver) return;
const target = event.target;
if (target.classList.contains('piece')) {
if (target.dataset.color === this.currentPlayer) {
// 选中己方棋子
if (this.selectedPiece) {
this.selectedPiece.style.boxShadow = '';
}
this.selectedPiece = target;
target.style.boxShadow = '0 0 10px #fff';
} else if (this.selectedPiece) {
// 吃子
if (this.isValidMove(this.selectedPiece, target)) {
this.movePiece(this.selectedPiece, parseInt(target.dataset.x), parseInt(target.dataset.y));
this.board.removeChild(target);
this.checkGameOver(target.dataset.type);
}
}
} else if (this.selectedPiece) {
// 移动到空格,点击任何地方都计算最近的交叉点
const boardRect = this.board.getBoundingClientRect();
const x = Math.round((event.clientX - boardRect.left) / 50);
const y = Math.round((event.clientY - boardRect.top) / 50);
// 确保坐标在棋盘范围内
if (x >= 0 && x <= 8 && y >= 0 && y <= 9) {
if (this.isValidMove(this.selectedPiece, { dataset: { x, y } })) {
this.movePiece(this.selectedPiece, x, y);
}
}
}
}
// 移动棋子
movePiece(piece, x, y) {
piece.style.left = (x * 50 - 20) + 'px';
piece.style.top = (y * 50 - 20) + 'px';
piece.dataset.x = x;
piece.dataset.y = y;
piece.style.boxShadow = '';
this.selectedPiece = null;
this.currentPlayer = this.currentPlayer === 'red' ? 'black' : 'red';
this.message.innerText = `${this.currentPlayer === 'red' ? '红' : '黑'}方回合`;
}
// 检查游戏是否结束
checkGameOver(capturedType) {
if (capturedType === '将' || capturedType === '帥') {
this.gameOver = true;
this.message.innerText = `${this.currentPlayer === 'red' ? '红' : '黑'}方胜利!`;
this.message.classList.add('game-over');
}
}
// 重新开始游戏
restartGame() {
// 清空棋盘
while (this.board.firstChild) {
this.board.removeChild(this.board.firstChild);
}
// 重置状态
this.selectedPiece = null;
this.currentPlayer = 'red';
this.gameOver = false;
this.message.innerText = "红方先行";
this.message.classList.remove('game-over');
// 重新初始化棋盘和棋子
this.initGrid();
this.initPieces();
}
// 判断移动是否合法
isValidMove(from, to) {
const fromX = parseInt(from.dataset.x);
const fromY = parseInt(from.dataset.y);
const toX = parseInt(to.dataset.x);
const toY = parseInt(to.dataset.y);
const pieceType = from.dataset.type;
const color = from.dataset.color;
// 检查是否在棋盘范围内
if (toX < 0 || toX > 8 || toY < 0 || toY > 9) {
return false;
}
// 根据不同棋子类型判断移动是否合法
switch (pieceType) {
case '車':
case '车':
return this.isValidRookMove(fromX, fromY, toX, toY);
case '馬':
case '马':
return this.isValidKnightMove(fromX, fromY, toX, toY);
case '相':
case '象':
return this.isValidBishopMove(fromX, fromY, toX, toY, color);
case '仕':
case '士':
return this.isValidAdvisorMove(fromX, fromY, toX, toY, color);
case '帥':
case '将':
return this.isValidKingMove(fromX, fromY, toX, toY, color);
case '炮':
return this.isValidCannonMove(fromX, fromY, toX, toY);
case '兵':
case '卒':
return this.isValidPawnMove(fromX, fromY, toX, toY, color);
}
return false;
}
// 车的移动规则
isValidRookMove(fromX, fromY, toX, toY) {
if (fromX !== toX && fromY !== toY) return false;
// 检查路径上是否有其他棋子
if (fromX === toX) {
const step = fromY < toY ? 1 : -1;
for (let y = fromY + step; y !== toY; y += step) {
if (this.getPieceAt(fromX, y)) return false;
}
} else {
const step = fromX < toX ? 1 : -1;
for (let x = fromX + step; x !== toX; x += step) {
if (this.getPieceAt(x, fromY)) return false;
}
}
return true;
}
// 马的移动规则
isValidKnightMove(fromX, fromY, toX, toY) {
const dx = Math.abs(toX - fromX);
const dy = Math.abs(toY - fromY);
if (!((dx === 1 && dy === 2) || (dx === 2 && dy === 1))) return false;
// 检查马脚
if (dx === 2) {
const x = fromX + (toX > fromX ? 1 : -1);
if (this.getPieceAt(x, fromY)) return false;
} else {
const y = fromY + (toY > fromY ? 1 : -1);
if (this.getPieceAt(fromX, y)) return false;
}
return true;
}
// 象的移动规则
isValidBishopMove(fromX, fromY, toX, toY, color) {
// 不能过河
if (color === 'red' && toY < 5) return false;
if (color === 'black' && toY > 4) return false;
if (Math.abs(toX - fromX) !== 2 || Math.abs(toY - fromY) !== 2) return false;
// 检查象眼
const x = (fromX + toX) / 2;
const y = (fromY + toY) / 2;
return !this.getPieceAt(x, y);
}
// 士的移动规则
isValidAdvisorMove(fromX, fromY, toX, toY, color) {
// 限制在九宫格内
if (toX < 3 || toX > 5) return false;
if (color === 'red' && (toY < 7 || toY > 9)) return false;
if (color === 'black' && (toY < 0 || toY > 2)) return false;
return Math.abs(toX - fromX) === 1 && Math.abs(toY - fromY) === 1;
}
// 将/帅的移动规则
isValidKingMove(fromX, fromY, toX, toY, color) {
// 限制在九宫格内
if (toX < 3 || toX > 5) return false;
if (color === 'red' && (toY < 7 || toY > 9)) return false;
if (color === 'black' && (toY < 0 || toY > 2)) return false;
return (Math.abs(toX - fromX) + Math.abs(toY - fromY)) === 1;
}
// 炮的移动规则
isValidCannonMove(fromX, fromY, toX, toY) {
if (fromX !== toX && fromY !== toY) return false;
let count = 0;
if (fromX === toX) {
const step = fromY < toY ? 1 : -1;
for (let y = fromY + step; y !== toY; y += step) {
if (this.getPieceAt(fromX, y)) count++;
}
} else {
const step = fromX < toX ? 1 : -1;
for (let x = fromX + step; x !== toX; x += step) {
if (this.getPieceAt(x, fromY)) count++;
}
}
const targetPiece = this.getPieceAt(toX, toY);
return targetPiece ? count === 1 : count === 0;
}
// 兵/卒的移动规则
isValidPawnMove(fromX, fromY, toX, toY, color) {
const dx = Math.abs(toX - fromX);
const dy = toY - fromY;
if (color === 'red') {
if (fromY > 4) {
// 未过河
return dx === 0 && dy === -1;
} else {
// 已过河
return (dx === 1 && dy === 0) || (dx === 0 && dy === -1);
}
} else {
if (fromY < 5) {
// 未过河
return dx === 0 && dy === 1;
} else {
// 已过河
return (dx === 1 && dy === 0) || (dx === 0 && dy === 1);
}
}
}
// 获取指定位置的棋子
getPieceAt(x, y) {
const pieces = document.querySelectorAll('.piece');
for (const piece of pieces) {
if (parseInt(piece.dataset.x) === x && parseInt(piece.dataset.y) === y) {
return piece;
}
}
return null;
}
}
// 初始化游戏
window.onload = () => {
new ChineseChess();
};chinese_chess.html文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中国象棋</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="chessboard"></div>
<div id="message"></div>
<div id="controls">
<button id="restart">重新开始</button>
</div>
<script src="chinese_chess.js"></script>
</body>
</html>styles.css文件
body {
font-family: 'Arial', sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 20px;
}
#chessboard {
width: 400px;
height: 450px;
background-color: #f2b06d;
position: relative;
margin: 20px auto;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);
border: 2px solid #8B4513;
}
.horizontal-line {
position: absolute;
height: 1px;
background-color: #000;
}
.vertical-line {
position: absolute;
width: 1px;
background-color: #000;
}
.diagonal-line {
position: absolute;
height: 1px;
background-color: #000;
transform-origin: 0 0;
}
.piece {
width: 40px;
height: 40px;
border-radius: 50%;
position: absolute;
text-align: center;
line-height: 40px;
font-weight: bold;
cursor: pointer;
user-select: none;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
z-index: 10;
}
.red {
background-color: #e74c3c;
color: #fff;
border: 2px solid #c0392b;
}
.black {
background-color: #2c3e50;
color: #ecf0f1;
border: 2px solid #1a252f;
}
.selected {
box-shadow: 0 0 10px 5px rgba(255, 255, 0, 0.7);
}
#message {
text-align: center;
font-size: 20px;
margin-top: 10px;
font-weight: bold;
color: #333;
}
#controls {
text-align: center;
margin-top: 15px;
}
button {
padding: 8px 15px;
margin: 0 10px;
background-color: #3498db;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
button:hover {
background-color: #2980b9;
}
.game-over {
font-size: 24px;
color: #e74c3c;
font-weight: bold;
animation: pulse 1.5s infinite;
}
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.05); }
100% { transform: scale(1); }
} 🚀 此外,文心快码的也有非常值得一试的宝藏功能:
1、代码补全:智能预测你的代码,一键补全,告别重复劳动!
2、超级代码补全:不仅能补全,还能改写代码,甚至预测光标位置,编码流畅度UP!
3、代码问答:遇到问题?直接在IDE里提问,文心快码给你精准解答!
4、行间命令:一键生成注释、解释代码、生成单测,操作简单到飞起!

💡 无论你是想提升编码效率,还是想轻松应对复杂任务,文心快码都能成为你的得力助手!快来试试吧,让编程变得更智能、更高效!🔥
下面介绍我的测试效果吧。
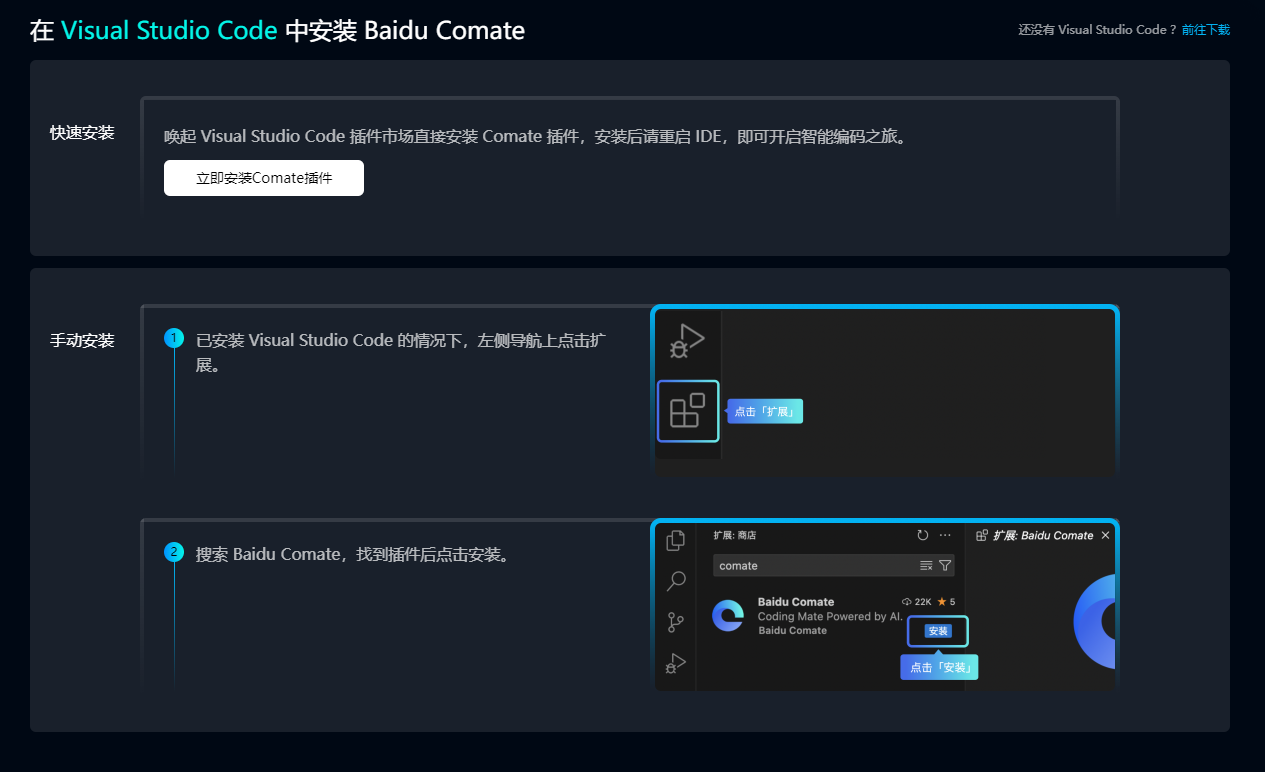
如何安装,这里就不过多介绍啦,参照图的地址,访问官网即可看到使用文档,直接按照说明安装即可,目前已经支持了vscode,vs Studio,JetBrains IDEs,xCode等编辑器。
官方网站:下载 Baidu Comate
使用文档说明:Baidu Comate · 使用手册

图1展示的是文心快码chat和Zulu的插件界面,
先测试了一个关于大文件10GCSV文件的处理,可以看到它给出的结果代码,以及思考过程,会根据需求进行代码优化,右边是两次结果的diff对比,右上角可以选择采纳或者不采纳,并且给出结果之后,它会给出代码的执行命令的提示,如图所示,

这里是问的一个稍微复杂的问题,用python写一个状态机代码,并且它会自动帮助完成测试代码编写,测试用例给出,可以看到图的测试结果和运行结果,都是直接通过的。



后面,又找了两道困难的算法题,直接一次性通过,并且注释良好,代码可读性很高。





最后,我觉得还有两个特别重要的功能,这个是支持多模态数据,可以通过图片进行提问,Zulu可以精准识别图片内容,并进行回答,其次,可以上传知识库,让Zulu根据知识库回答,相当于搭建自己的RAG智能体,简单方便快捷。

日常工作和学习,一直都用的comate,还没有用过的小伙伴,赶紧下载安装试一试吧。
#文心快码 #Zulu智能体 #编程神器 #代码补全 #智能编程 #效率工具
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)