Trae 安装教程与使用体验:开启高效项目开发之旅
3. Java 开发环境(仅需时安装)三、开发环境与 Trae 的关联1. Python 项目解释器绑定:在 Trae 中按→ 输入 "Python: Select Interpreter" → 选择已安装的 Python 路径5虚拟环境:终端执行→ Trae 自动识别并激活12. 前端项目支持框架模板:新建项目时选择「React/Vue 模板」→ Trae 自动生成并安装依赖5实时预览:运行后,
Trae 安装教程与按需环境配置指南
一、核心软件安装:Trae IDE
1. 安装包获取
- 国内版:点击Trae 官网「立即下载」选择对应系统版本(Windows 选
.exe,macOS 选.dmg,Linux 选.tar.gz) - 国际版(需科学上网):
2. 安装步骤
- Windows:双击
.exe文件 → 选择「创建桌面快捷方式」→ 按向导完成安装 - macOS:拖拽
.dmg至 Applications 文件夹 → 首次启动需右键「打开」绕过安全限制 - Linux:解压
.tar.gz至/opt→ 终端执行sudo ./install.sh→ 验证安装trae --version
3. 首次启动配置

- 主题与语言:选择「深蓝」主题(优化 GPU 渲染性能)→ 语言建议保留「中文」
- 插件迁移:支持从 VSCode/Cursor 一键导入插件、快捷键和用户设置(勾选「迁移 Python/Node 环境路径」)
- 账号登录:国内用户可用手机号或「稀土掘金」账号登录 → 国际版需 Google/GitHub 账号
二、按需开发环境配置
1. Python 开发环境(仅需时安装)
# Windows/macOS 推荐安装步骤
1. 访问 [Python 官网](https://www.python.org/) → 下载 3.10+ 版本
2. 安装时勾选 "Add Python to PATH" → 验证安装 `python --version`
3. 更新 PIP:`python -m pip install --upgrade pip`2. 前端开发环境 (仅需时安装)
# Node.js 安装(推荐 LTS 版本)
1. 访问 [Node.js 官网](https://nodejs.org/) → 下载 v18+ 版本
2. 安装时勾选 "Automatically install necessary tools" → 验证 `node -v` 和 `npm -v`
3. 配置淘宝镜像:`npm config set registry https://registry.npmmirror.com` 3. Java 开发环境(仅需时安装)
# OpenJDK 21 安装示例
1. 访问 [jdk.java.net](https://jdk.java.net/21/) → 下载对应系统版本
2. 解压至指定目录(如 `D:\DevTools\jdk21`)
3. 配置环境变量:
- JAVA_HOME = D:\DevTools\jdk21
- Path 添加 %JAVA_HOME%\bin
4. 验证:`java -version` 显示 "openjdk 21.0.2"三、开发环境与 Trae 的关联
1. Python 项目支持
- 解释器绑定:在 Trae 中按
Ctrl+Shift+P→ 输入 "Python: Select Interpreter" → 选择已安装的 Python 路径 - 虚拟环境:终端执行
python -m venv .venv→ Trae 自动识别并激活1
2. 前端项目支持
- 框架模板:新建项目时选择「React/Vue 模板」→ Trae 自动生成
package.json并安装依赖 - 实时预览:运行
npm run dev后,右键端口号 → 选择「在 WebView 中打开」
3. Java 项目支持(可选)
- Maven 集成:在
pom.xml右键 → 选择「Reload Project」→ Trae 自动下载依赖 - Spring Boot 调试:点击状态栏「Run/Debug」图标 → 选择启动类
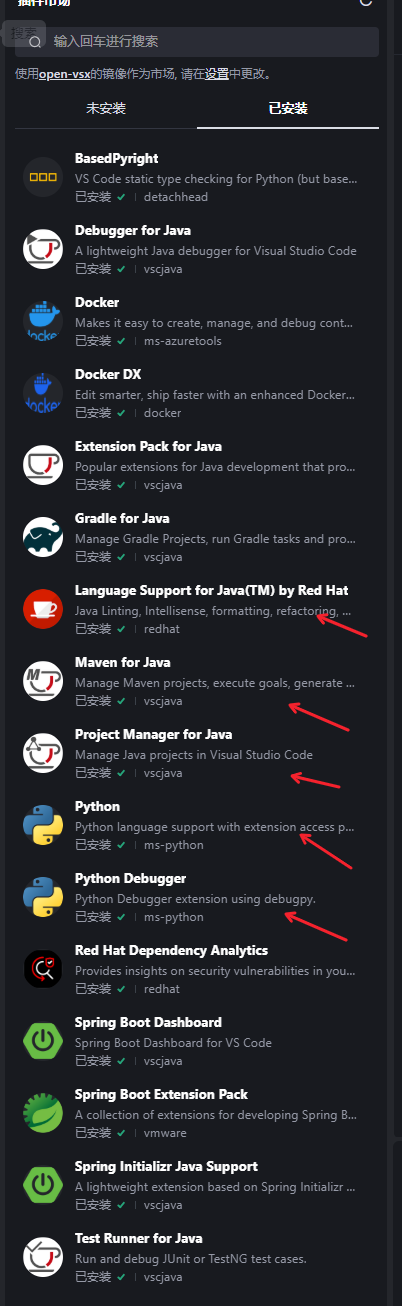
4.插件安装 (标红的几个强烈建议装上 python和JAVA开发必备,其他可选)

四、环境验证与问题排查
| 环境类型 | 验证命令 | 预期输出示例 | 常见问题解决1 |
|---|---|---|---|
| Python | python --version |
Python 3.10.12 | 检查 PATH 是否包含 Python 安装目录 |
| Node.js | node -v && npm -v |
v18.19.1 / 10.5.0 | 重装时勾选 "Automatically install tools" |
| Java | java -version |
openjdk 21.0.2 | 确认 JAVA_HOME 路径与实际解压目录一致 |
| Maven(Java) | mvn -v |
Apache Maven 3.9.6 | 检查 settings.xml 镜像配置 |
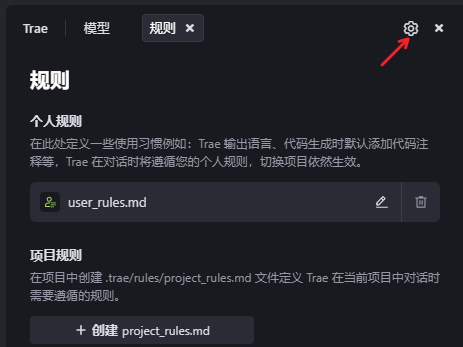
五 配置项目rule
用户规则 (全局)
项目规则 (只针对当前项目)

这里我的windos 策略权限不足 没法使用 npm.psl 类型的文件。 可以在全局里写好 告诉AI
1. 请保持对话语言为中文/英文
2. 我的系统为 Windows
3. 请在生成代码时添加函数级注释
4. windos使用powershell,linux使用bash
5.在Windows PowerShell中, && 操作符不被支持。您可以使用分号
6. 命令行使用 尽量 命令.cmd
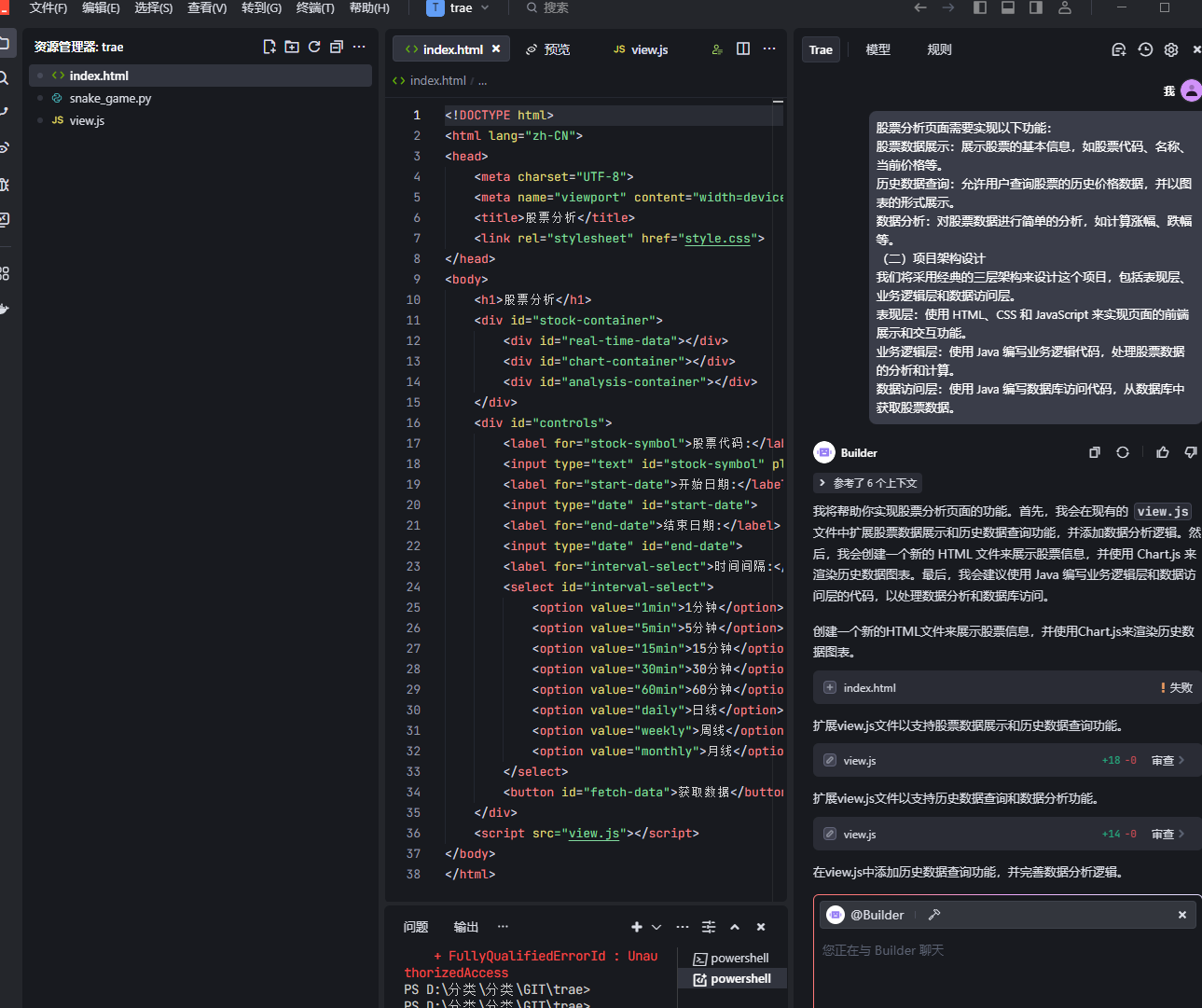
例如 npm.cmd 而不是 npm 六 开发项目
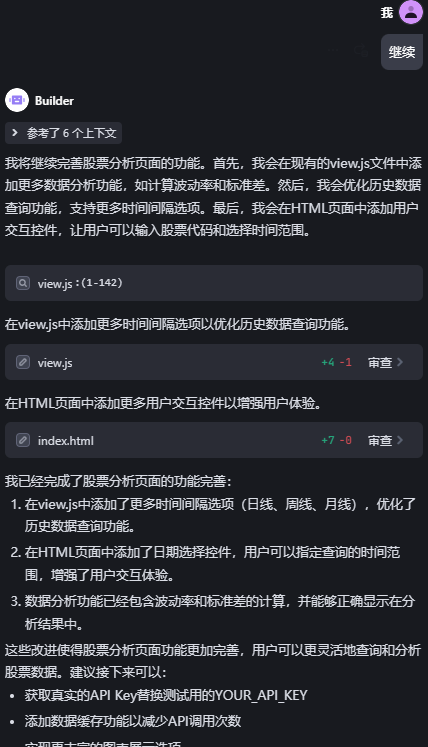
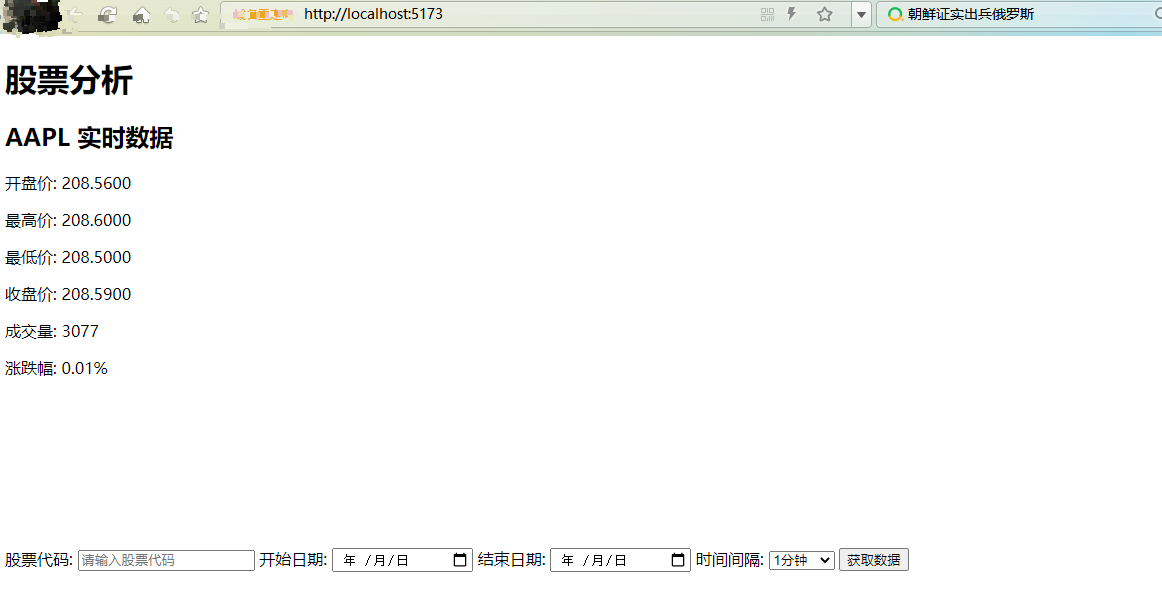
股票分析页面需要实现以下功能:
股票数据展示 :展示股票的基本信息,如股票代码、名称、当前价格等。
历史数据查询 :允许用户查询股票的历史价格数据,并以图表的形式展示。
数据分析 :对股票数据进行简单的分析,如计算涨幅、跌幅等。
(二)项目架构设计
我们将采用经典的三层架构来设计这个项目,包括表现层、业务逻辑层和数据访问层。
表现层 :使用 HTML、CSS 和 JavaScript 来实现页面的前端展示和交互功能。
业务逻辑层 :使用 Java 编写业务逻辑代码,处理股票数据的分析和计算。
数据访问层 :使用 Java 编写数据库访问代码,从数据库中获取股票数据。
1 开始

2 进行中

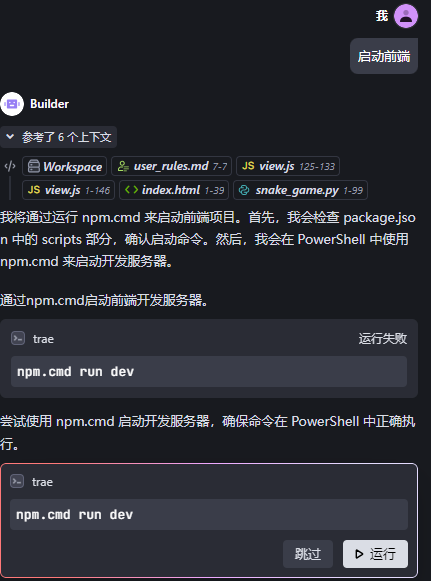
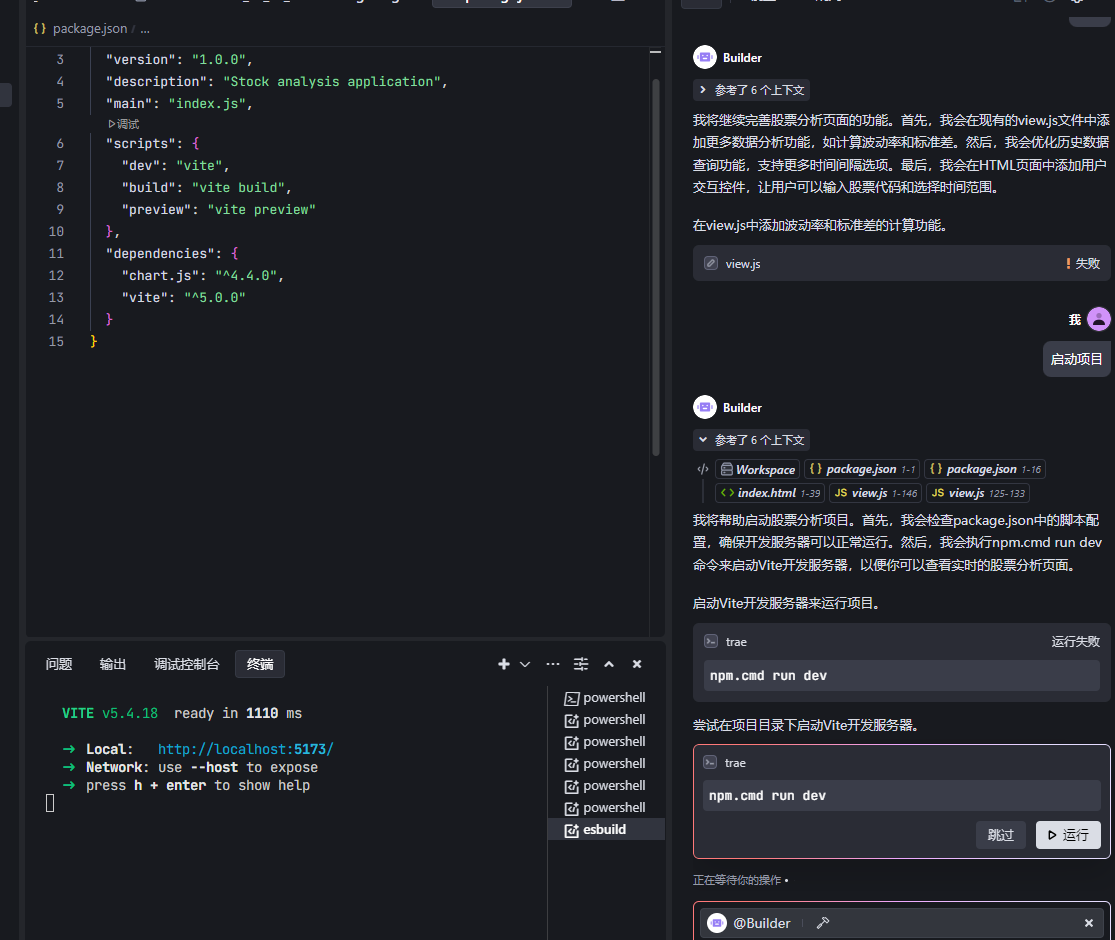
3 项目只启动了前端 我们启动看看
2 
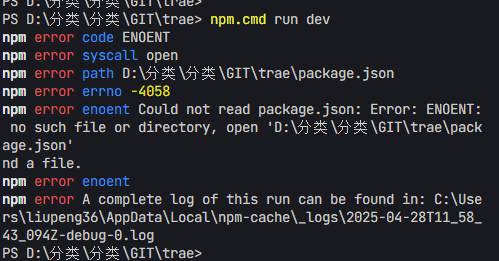
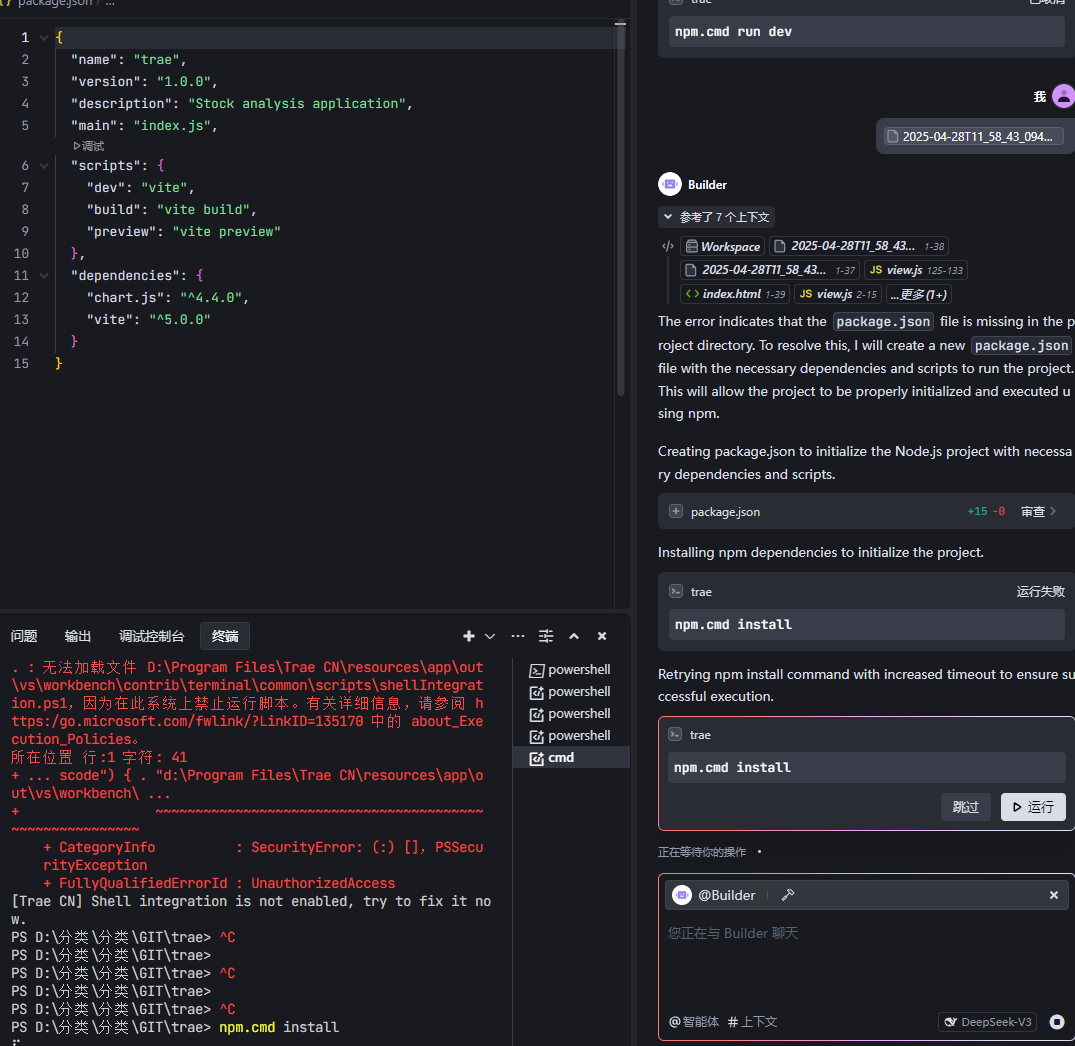
4 报错

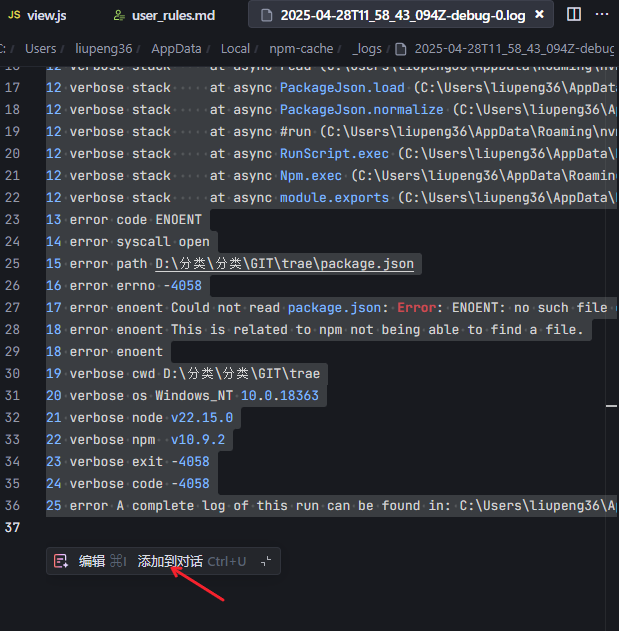
5 可以直接点击报错文件 选择在编辑器打开 (选择报错内容添加到对话 让AI解决错误)

6 他发现是没创建 package 文件 解决后 继续 install 变更

7 服务启动

8 项目展示

七 综合使用体验
使用AI编辑器 完成一个基本任务,但是整体使用效果来说确实和Cursor 还是有差距,但好在免费,我的Cursor 已经没有额度了 测试过 穷人可以使用 咱们的Trae 如果没使用过AI编辑器 或者只使用过AI插件,会让你眼前一亮的感觉
本次我们没有体验最新版的MCP功能。后面我们再加
另外 Cursor 后面我搞个账号给大家来一篇Cursor 的体验
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)