[内测]腾讯AI编程IDE「CodeBuddy」悄咪咪来了!内测资格被我搞到了…结果发现连我妈都能用它写网页?
@CodeyBuddy #CodeBuddyIDE #AIIDE
朋友们,尤其是前端的朋友们,
当你们看到这条视频的时候
我已经打好辞职报告了
我们先看一下演示

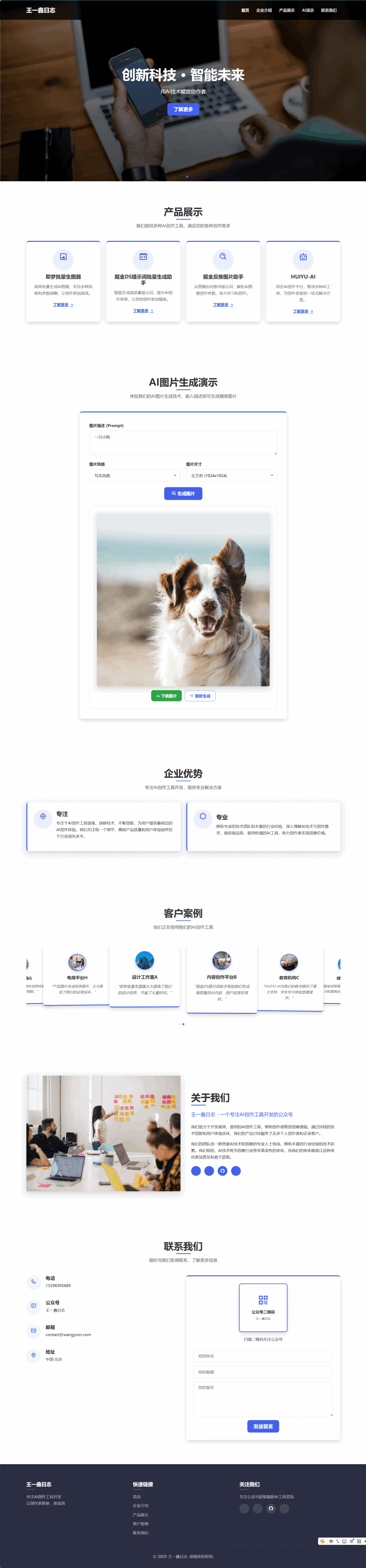
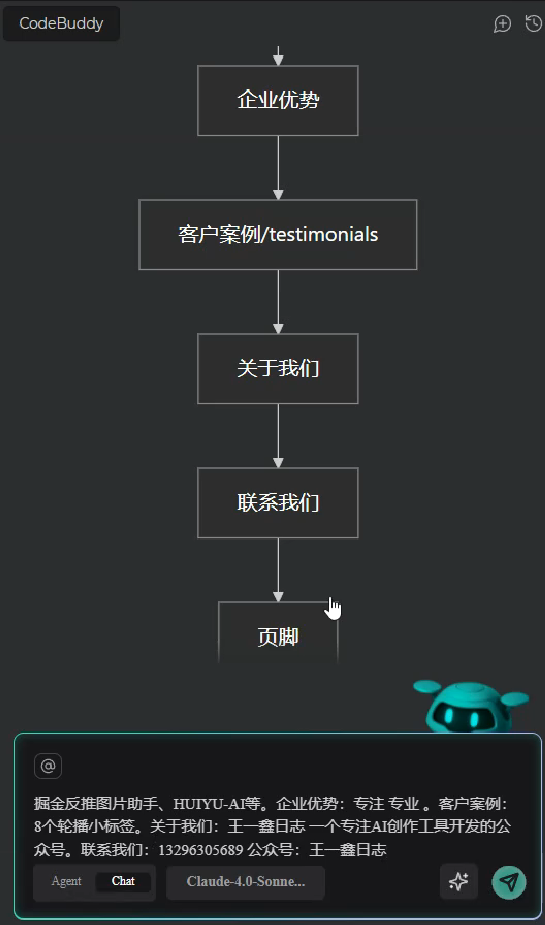
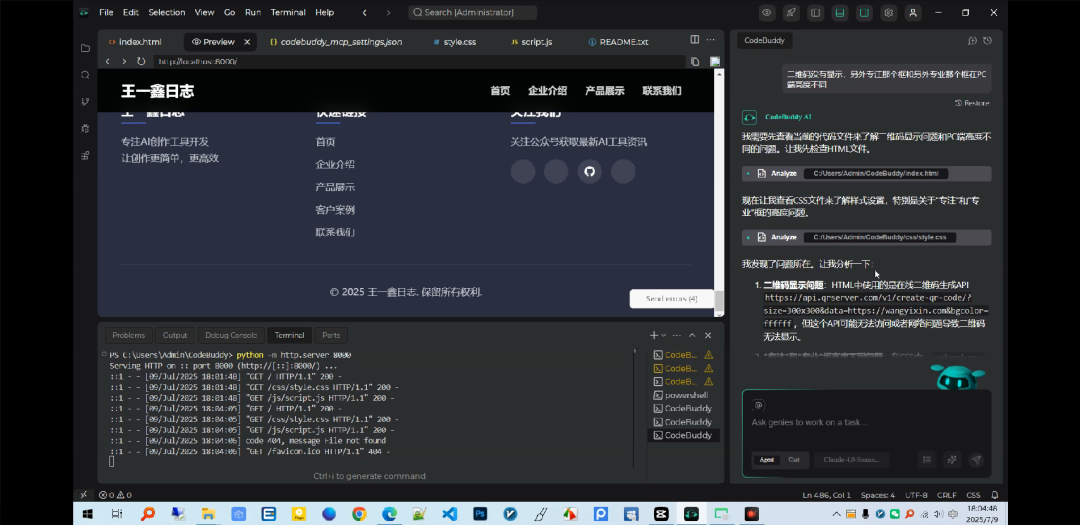
这是我用腾讯codebuddy做出来的落地页
全程没写一行代码
一个字母都没敲
自然语言
告诉AI,我要做个落地页
然后它就水灵灵的被做出来啦
大家先看看效果
这个页面,有完整的页面结构
有动态交互效果,自适应...
甚至还有一个AI生图的体验区
这样一个页面
即便一位完全没有编程基础的人
使用codebuddy
1小时也能做出来!
我觉得腾讯不应该把这个IDE叫codebuddy
叫codekiller好了

非常有幸参加了codebuddy内测
首先先感谢一下腾讯codebuddy团队的信任
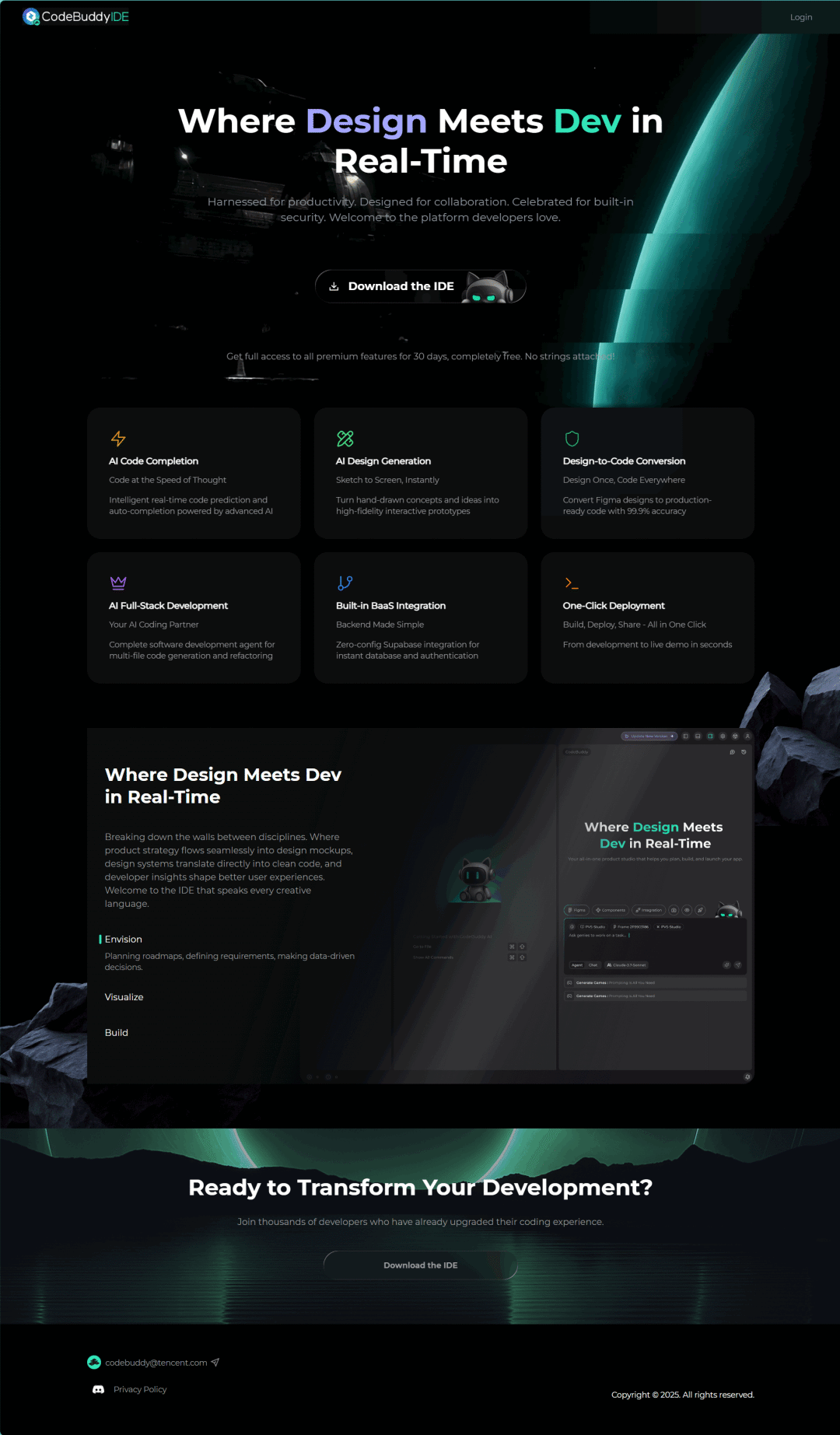
下面我们来揭示一下codebuddy的庐山真面目
首先codebuddy的IDE已经出来一周了,先出的是MAC版本,
我个人开发一般都win或者linux,所以一直很期待着win版本
我们腾讯的小伙伴说本周一定出

结果,今天周三,今天早上,一大早就发给我了
这效率和守时的精神点赞!

好嘞,废话不多说,跳过下载安装
我们先看一下软件界面
打开软件后是没有多余的内容


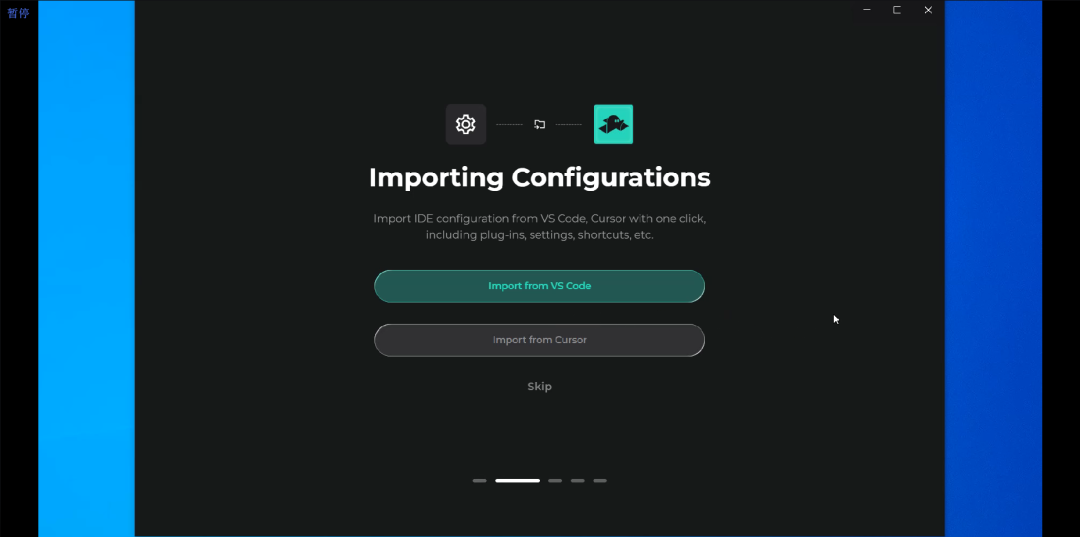
引导我们导入配置,
可以从vscode或者Cursor
这里为了体验原生IDE,
我都选择了跳过

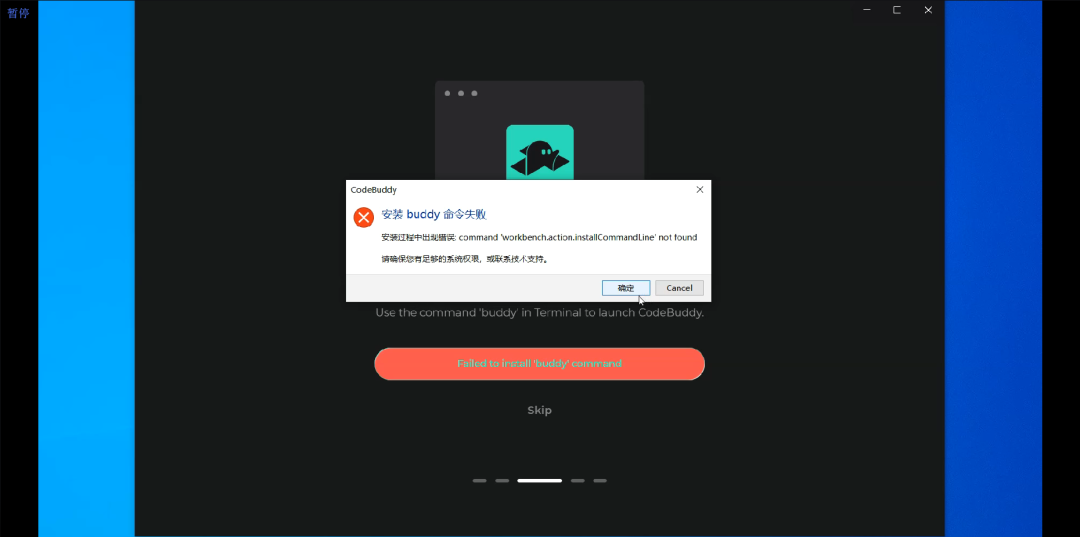
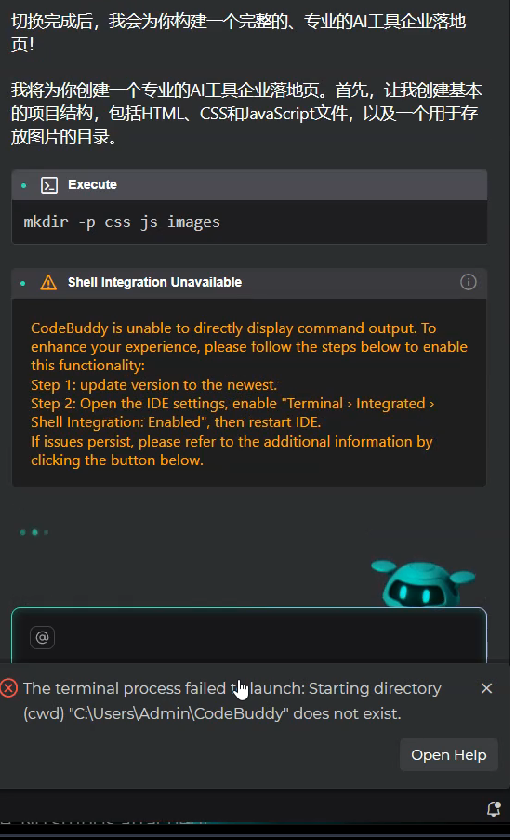
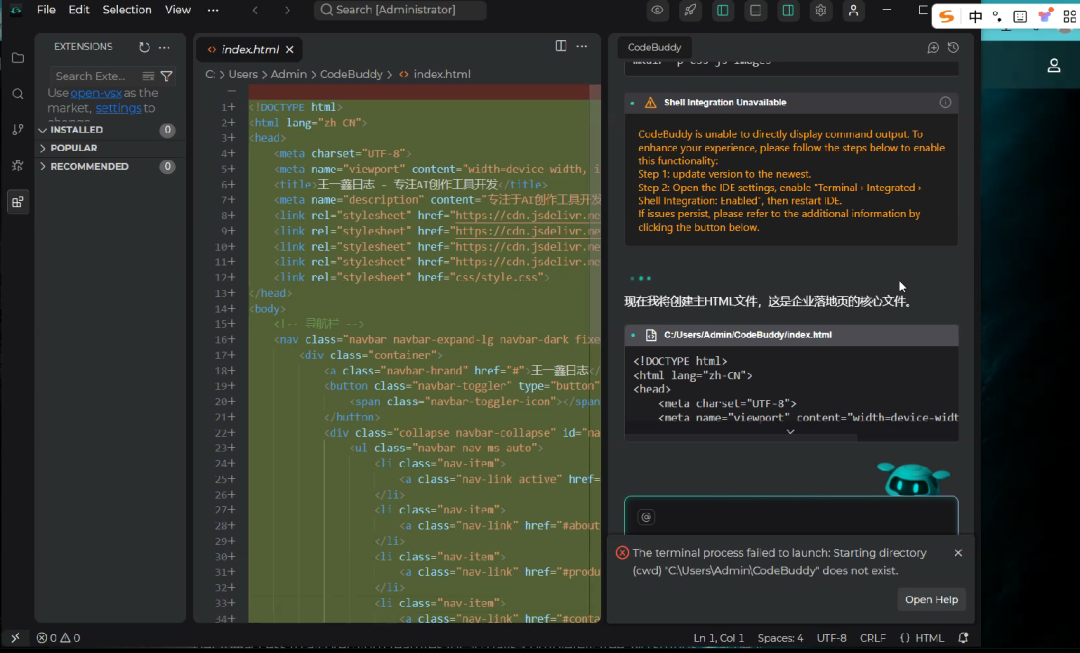
command安装报错,估计赶工期还没来得及做
跳过


登陆这里提供了Google登陆的完整流程
跟世界接轨,好评
跳转到了codebuddy官网

还挺帅
输入内测码
进入到IDE环境

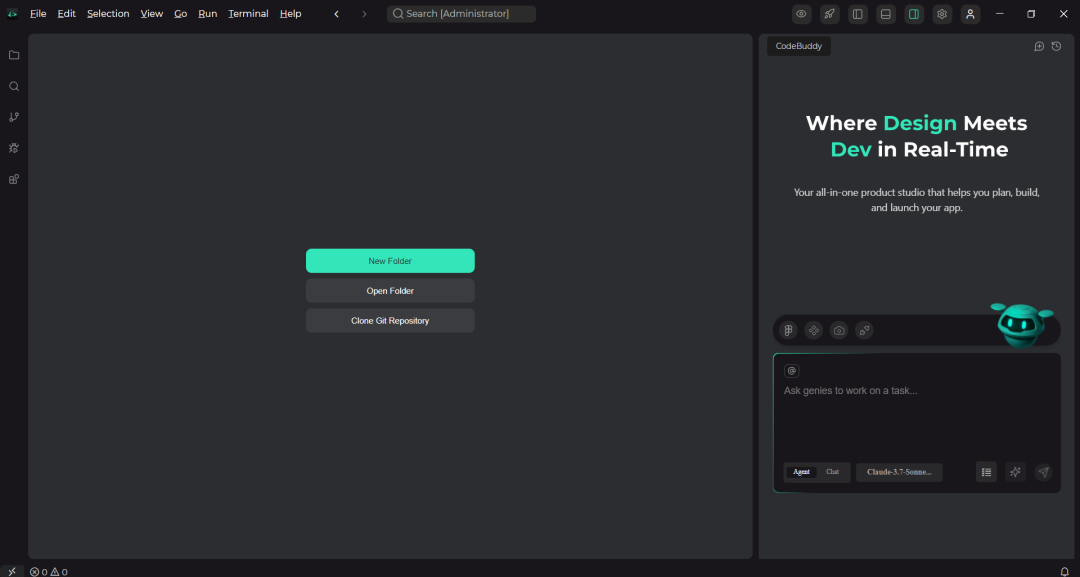
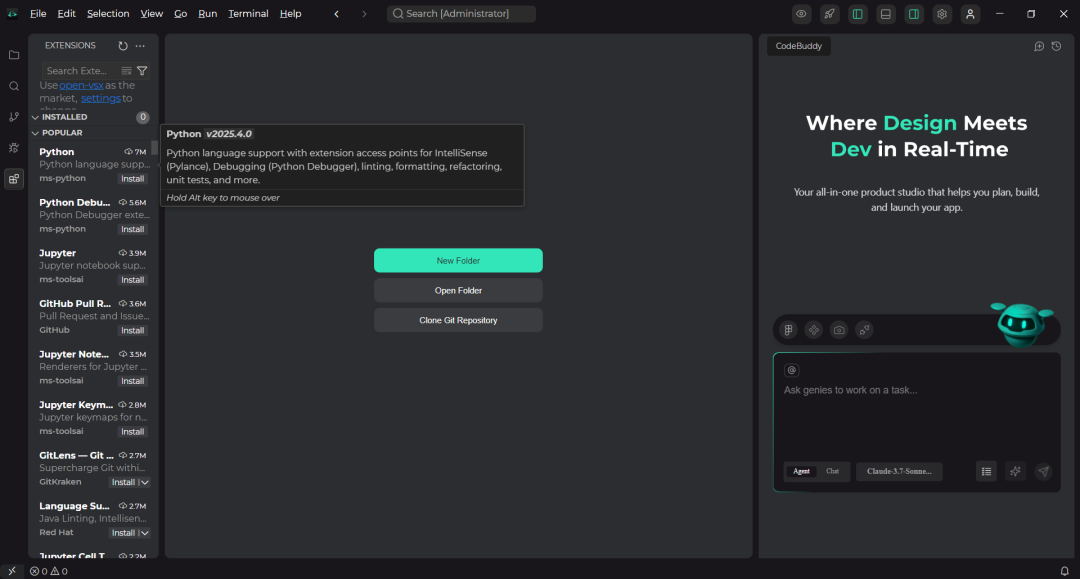
好的,我们先来看一下软件界面
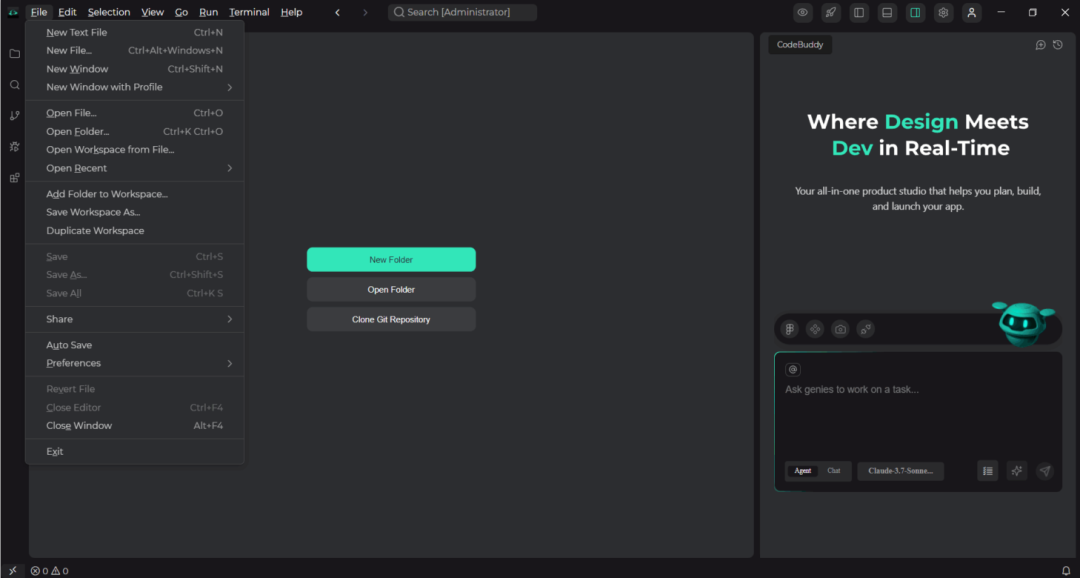
菜单栏
简单快速的浏览一遍

在看看侧边栏 功能区
这个图标按钮有点小
不大清晰
建议更换一下
功能区这块都类似
资源管理,搜索,扩展等
入手无需学习
很方便
因为支持vscode导入
我猜导入配置后
这里会显示一些扩展的功能
自带的扩展不多
搜罗了一些比较常用的基础扩展

我是迫不及待的要测试一下AI agent的能力
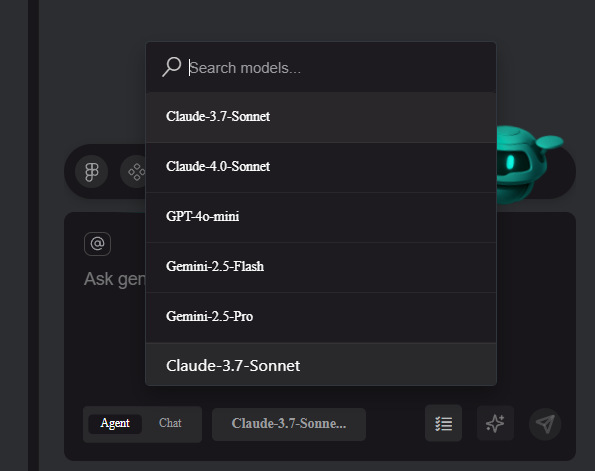
这边codebuddy提供了6个模型

包括Claude4.0、gpt-4o-mini、gemini-2.5pro
切换到Claude4.0
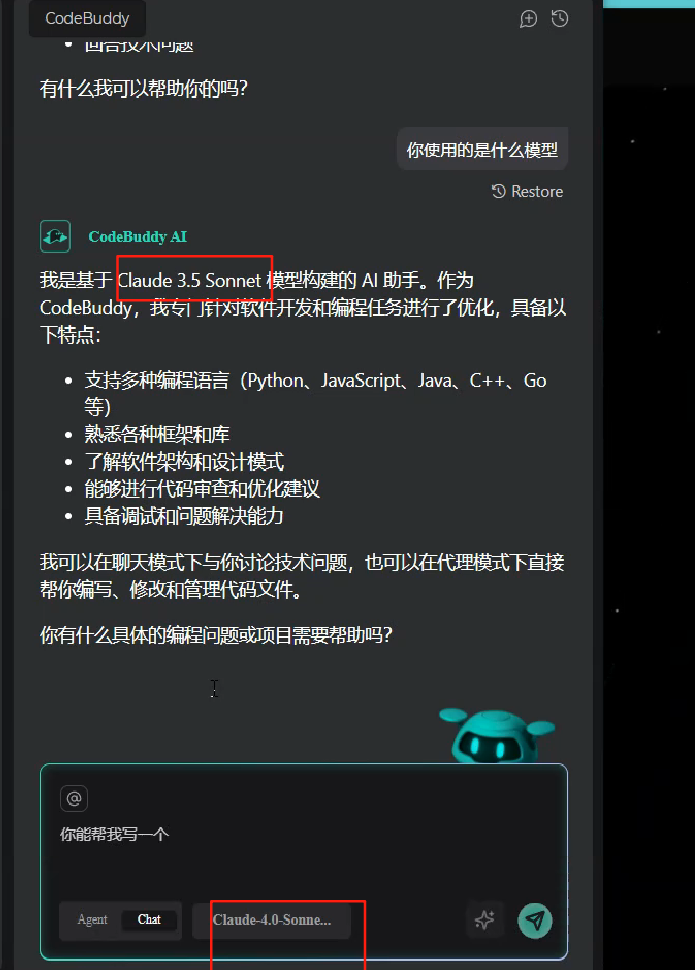
我们在chat界面简单问了两个问题

这里有个问题
我切换到了Claude4.0 但codebuddy返回的是3.5
这个情况隔壁挺熟
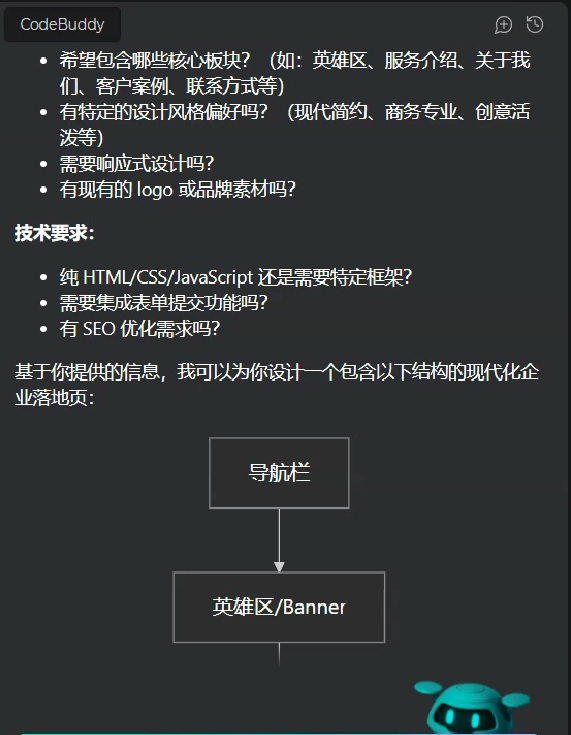
我提出需求,希望agent可以帮我写一个企业落地页

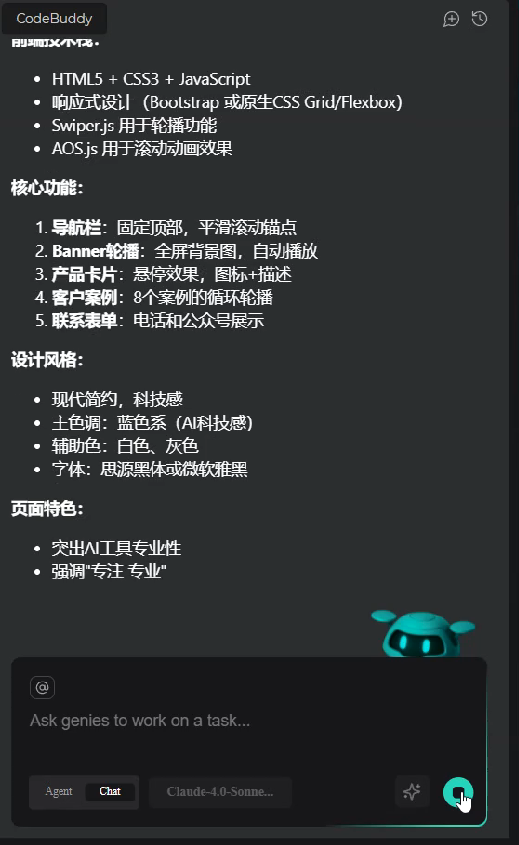
短暂思考后,向我提问,基础的页面内容
这个过程很流畅
思维链很清晰

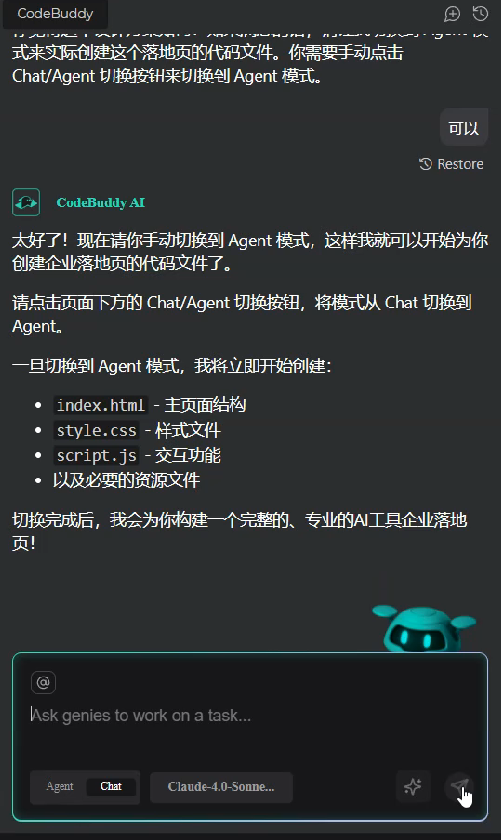
我回复确认并切换到agent后,
codebuddy就开始自动创建文件




其中还有权限的确认
整个业务流程非常顺畅
剩下时间我们就可以做甩手掌柜了
喝喝茶
活动一下
第一次输出的时间
连着我安装测试总共用时25分钟
第一版出来的效果(可参考视频中演示)
其实已经挺惊艳的了
除了Claude4.0的基模能力
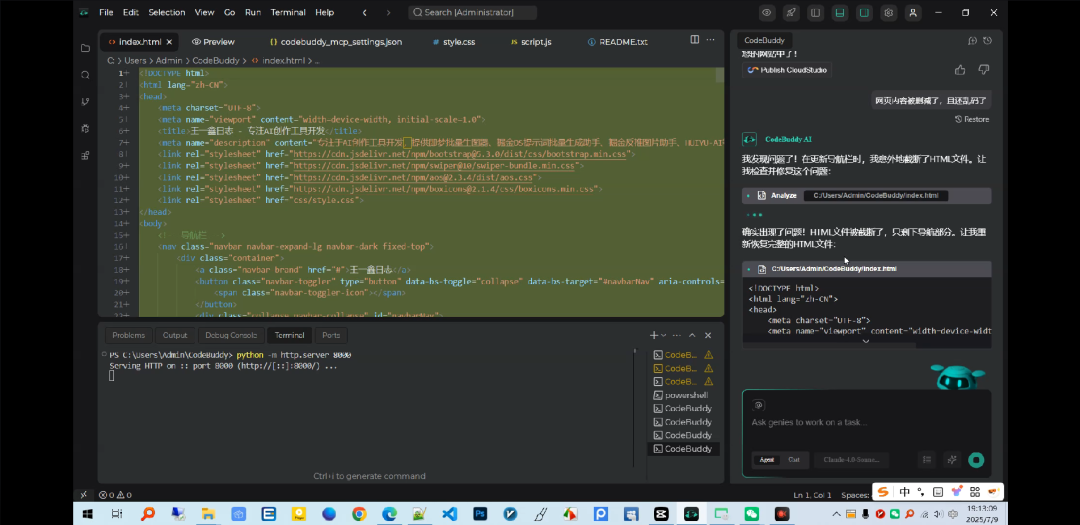
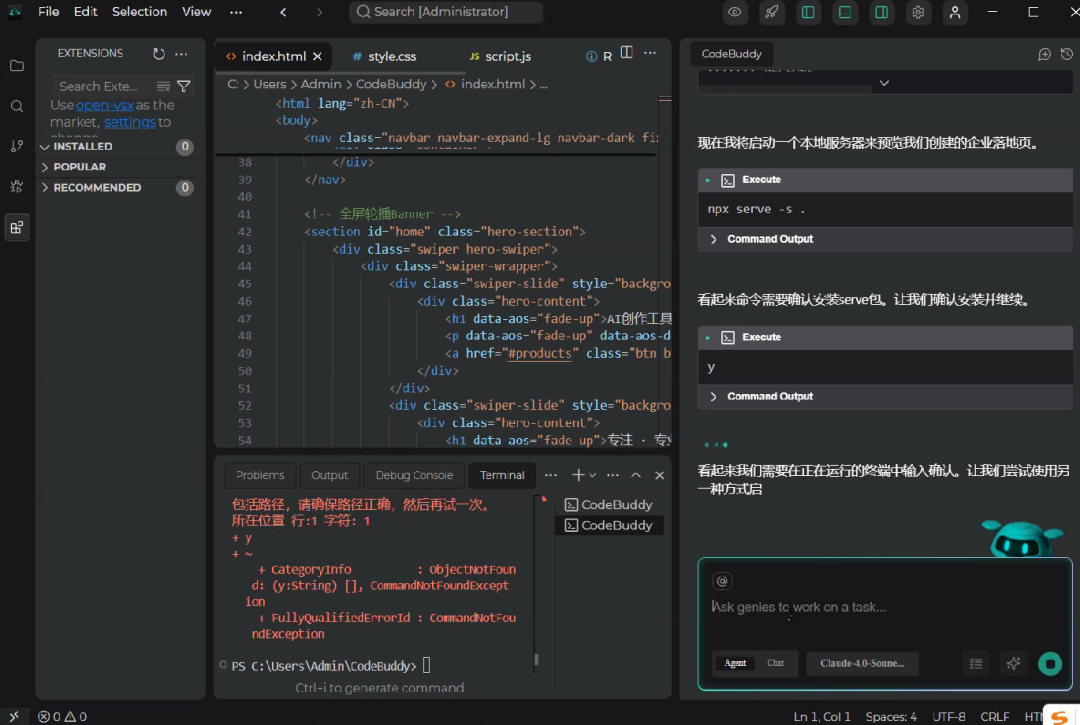
我们也能看到codebuddy在输出代码后
会有反复的检测的过程
甚至他会判断错误数量


这个过程,真的是值得好评
大大降低了我们反复调试的时间
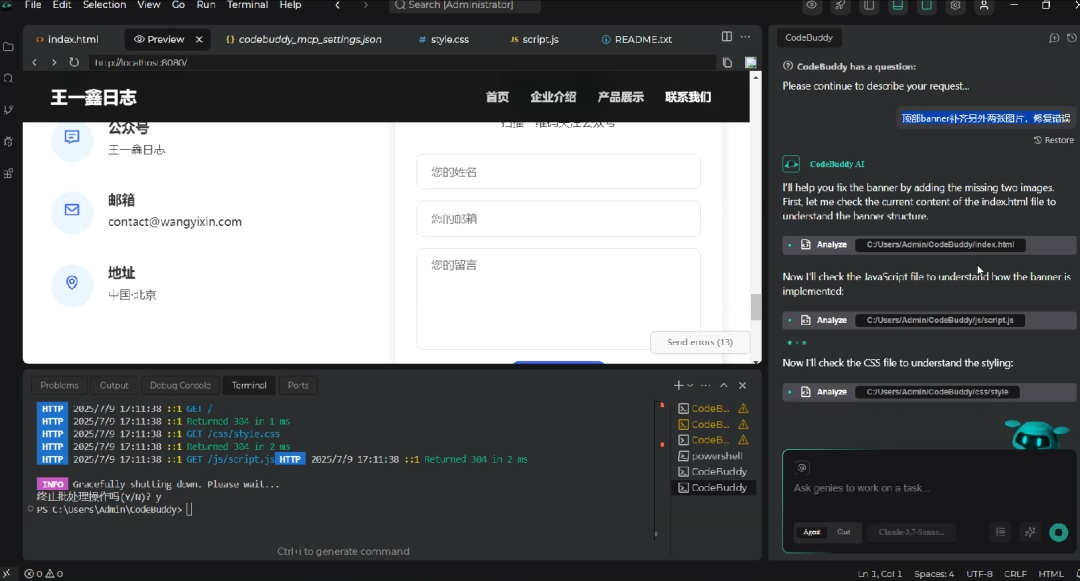
第一版我发现除了banner用了一张大图,另外两张用的占位符
能说是问题的就有两个div在PC端高度设置不一致
我发现后发指令修改
在修改过程中AI又调整了二维码的显示
这个不知道是因为什么



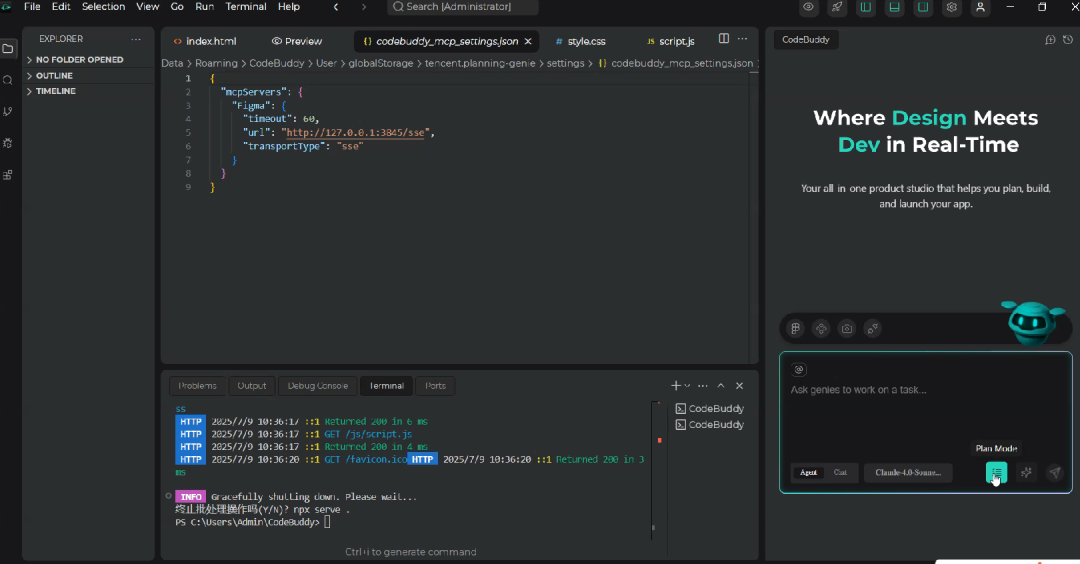
然后我增加了一个在魔塔找的生图的MCP
在页面新增生图功能体验区
第一次AI是添加了相应的功能区
功能可以实现展示图片
但不是AI生图
而是显示图床的随机图片
第二次调整后
调用了MCP的服务
但是由于MCP的生图效果不佳
这里我就不多去做测试了
功能已经实现了
如果接入一个功能强大的生图模型
前端设置游客可以免费测试10张图
然后引导用户注册会员
建立套餐机制
妥妥的印钞小能手哈
前几天,我这边一位客户就在类似的网站购买了一年的订阅
每月20美刀
想象一下这个市场还是很大的

到这里我们再回顾一下codebuddy的成品效果
这个效果说实话
真的是惊艳到我了
这里我们不拉踩


我用过阿里的通义灵码,字节的trae,Cursor,前两位已经卸载了
现在Cursor就是主力IDE
对比一下Cursor和codebuddy
我感觉我很喜欢codebuddy一点就是他的craft更便捷了
我这里有个比喻,codebuddy虽然还在内测却像是一个很稳健的首领,手下搜罗了一群顶尖高手,悄咪咪的可以帮你做很多大事

Cursor更像一个年轻的剑客,功夫很高,身边同样会有一群高手朋友,可以处理很多IMF事件,但总是会有一些条条框框和同样是高手之间的冲突。

最后总结一下,在整个测试环节中我采用了自然语言来驱动开发,codebuddy展现了非常强大的代码编写,检测能力。至于什么代码自动补全、上下文等功能,我没测试,相信都有。
最后成品效果我用惊艳来形容。
这个成品页面如果甲方是花了银子,那一定会挑毛病,各种修改。
但是,这是一个不花一分钱,用时短短一小时就搞定的页面,那只能说“真香”

通过自然语言交互和自动化代码生成,完全可以实现0基础用户快速构建复杂应用。

即便是专业开发者也可以通过codebuddy来提供工作效率,减少重复性、基础性工作,从而降低了开发成本。而且,我们看到codebuddy的界面提供了cloudstudio的联动按钮,这块如果打通,以后就可以实现从代码到部署上线的完整业务闭环。



我在逛魔塔的时候发现了正在进行的Agent大赛,腾讯云这边也有黑客松主题的AI coding的活动,我在想如果我用codebuddy写一个Agent的功能集合页面~~~是不是两边都可以参加一下~~~
雷总,
YU7给我预订一台~~~

码字不易,如果您觉得有用,请点赞、关注一下,谢谢!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)