设计驱动开发新利器:Onlook - 可视化编程让网页构建如 Figma 般直观
Onlook 作为一款开源的视觉编程工具,彻底改变了这一现状。它允许用户通过直观的拖拽界面编辑 React 网站,并实时将更改同步到代码中,为创作者提供了一个高效、易用的创作平台。
各位设计师和前端开发者们,你们是否曾梦想过能像在Figma里拖拽组件一样,轻松地构建和修改网页?一款颠覆性的开源工具——Onlook,它正将这个梦想变为现实。Onlook 作为一款开源的视觉编程工具,彻底改变了这一现状。它允许用户通过直观的拖拽界面编辑 React 网站,并实时将更改同步到代码中,为创作者提供了一个高效、易用的创作平台。

Onlook 是一款专为设计师和非专业开发者设计的开源视觉编程工具,被誉为“设计师的 Cursor”。它通过提供类似 Figma 的直观界面,让用户能够直接操作 React 网站的 UI 元素(如布局、颜色、文本),而无需深入了解编程。

Onlook 的核心优势在于其能够将视觉编辑实时转化为生产就绪的 React 和 TailwindCSS 代码,弥合了设计与开发之间的鸿沟。它巧妙地结合了Figma直观的操作体验和VS Code强大的代码编辑功能。简单来说,你可以直接在浏览器中实时编辑React网站或Web应用,所有的修改都会即时同步到代码中。

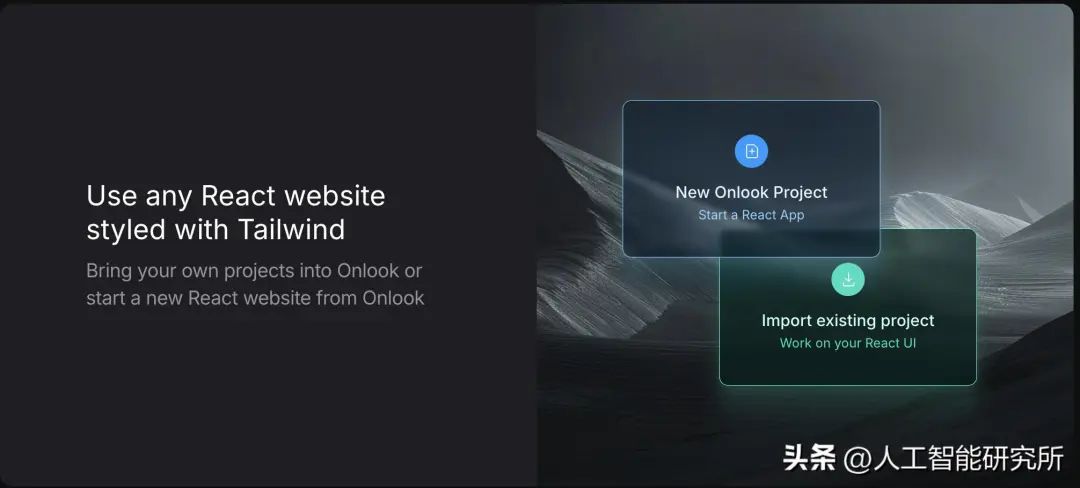
最初作为本地优先的 Electron 桌面应用发布,Onlook 现已迁移到 web 平台,进一步降低了使用门槛。用户可以通过 Onlook 官网 或 GitHub 仓库 访问工具,并根据需要导入现有 React 项目或从零开始创建新项目。
告别繁琐,迎接“所见即所得”的未来
对于许多设计师来说,代码一直是一道难以逾越的鸿沟。而对于前端开发者而言,将设计师的精美设计稿1:1还原,也常常是一项耗时且繁琐的工作。Onlook的出现,旨在打破设计师与开发者之间的壁垒,让协作变得前所未有的顺畅。
想象一下这样的工作流程:
设计师: 直接在网页上拖拽元素,调整布局、颜色和文本,就像在Figma里操作一样。
开发者: 无需再费力地“切图”和编写重复的样式代码,因为Onlook已经实时为你生成了高质量的Next.js和Tailwind CSS代码。

Onlook的核心魅力:AI赋能与可视化操作
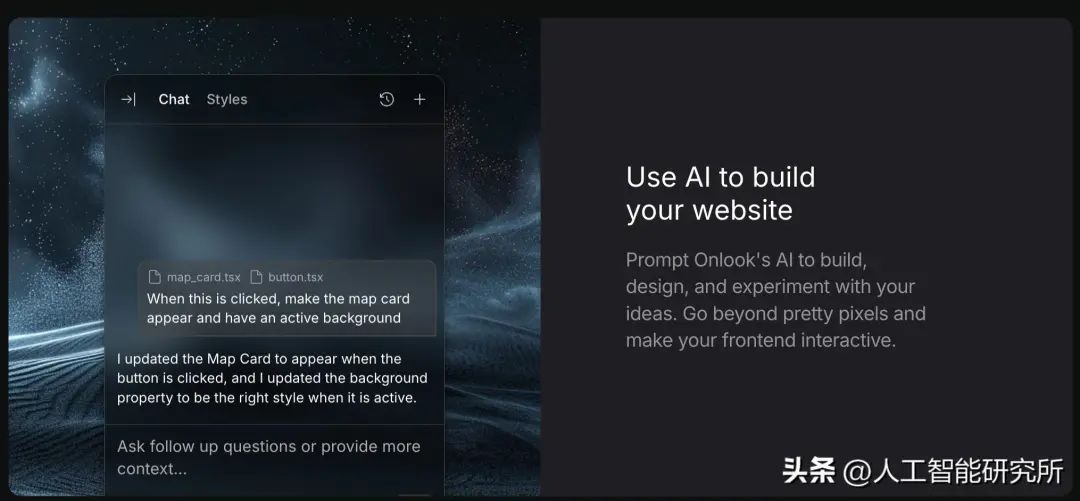
Onlook之所以被称为“设计师版的Cursor”,是因为它同样引入了强大的AI能力[4]。你可以通过自然的语言描述,让AI帮你生成界面元素、修改代码,甚至是从一张图片或一段文字描述开始,生成一个完整的应用程序
Onlook的核心功能可以总结为以下几点:
-
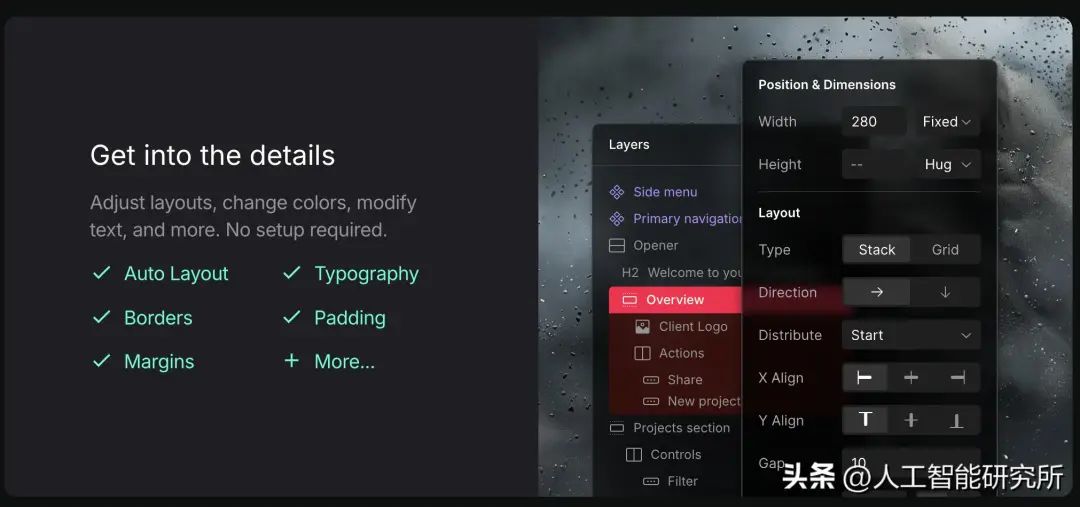
所见即所得的可视化编辑: 直接在浏览器的DOM元素上进行操作,无需在设计稿和代码编辑器之间反复切换。
-
AI驱动的开发工具: 通过对话的方式,让AI辅助你进行网页的创建和修改。
-
实时双向同步: 任何视觉上的修改都会即时反映在代码中,反之亦然,确保设计与开发的一致性。
-
一站式体验: 从设计、开发到部署,Onlook提供了一整套完整的解决方案。
-
开源且本地优先: 作为一个开源项目,你可以免费使用它,并且它支持本地开发环境,保障你的数据安全。

如何开始使用Onlook?
心动不如行动!你可以通过以下方式开始你的Onlook探索之旅:
访问Onlook的官方网站下载并安装对应的桌面应用。
你也可以直接在GitHub上找到它的开源项目,了解更多技术细节并参与社区贡献。
安装完成后,你可以快速创建一个Next.js应用,或者导入你现有的项目开始体验。Onlook提供了类似Figma的操作界面,无论是拖拽添加新元素,还是选中元素进行对话式修改,整个过程都非常丝滑。
总而言之,Onlook为我们描绘了一个设计与开发无缝衔接的美好未来。它极大地降低了网页开发的门槛,让设计师也能亲身参与到代码的创造过程中。对于追求高效和创新的自媒体创作者、设计师和前端开发者来说,Onlook无疑是一款值得尝试和关注的利器。
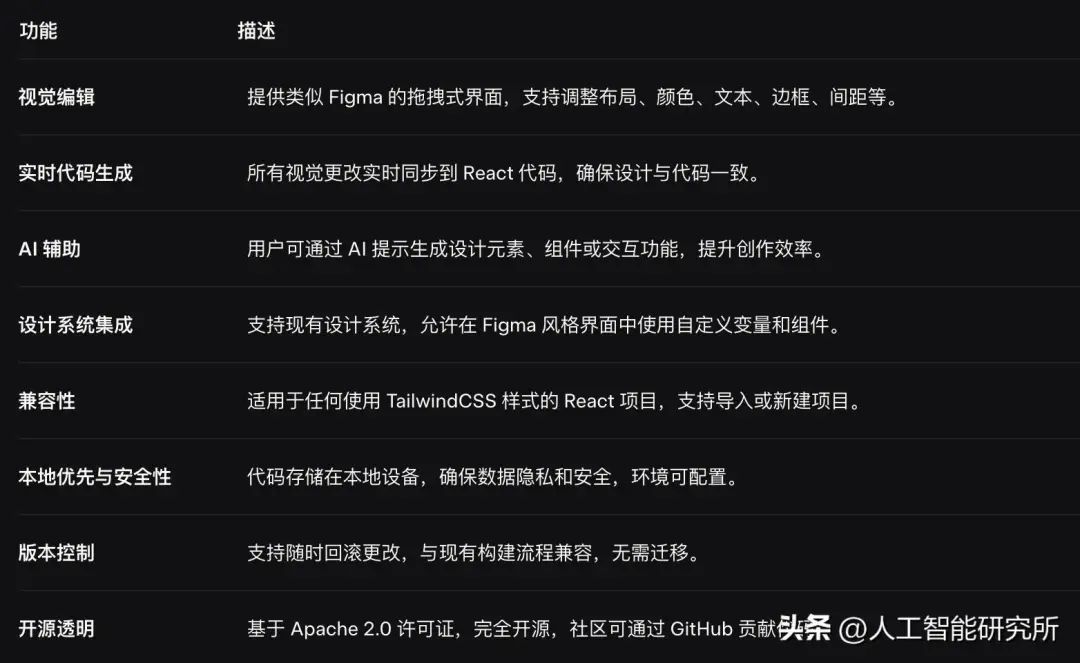
Onlook 的核心功能
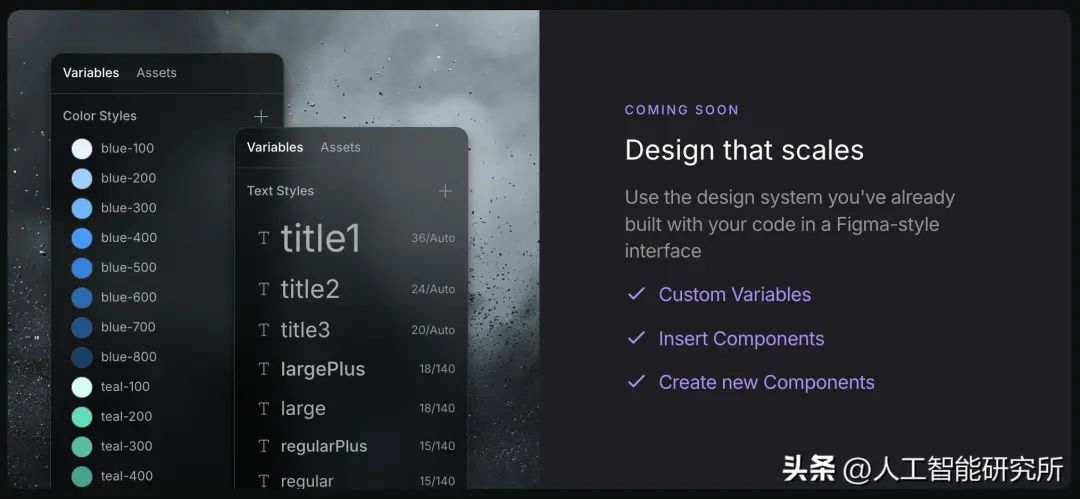
Onlook 的设计理念是将设计与开发的流程无缝整合,以下是其主要功能:

这些功能使 Onlook 成为一个强大的工具,不仅适合专业设计师,也适合希望快速构建网站的自媒体创作者。
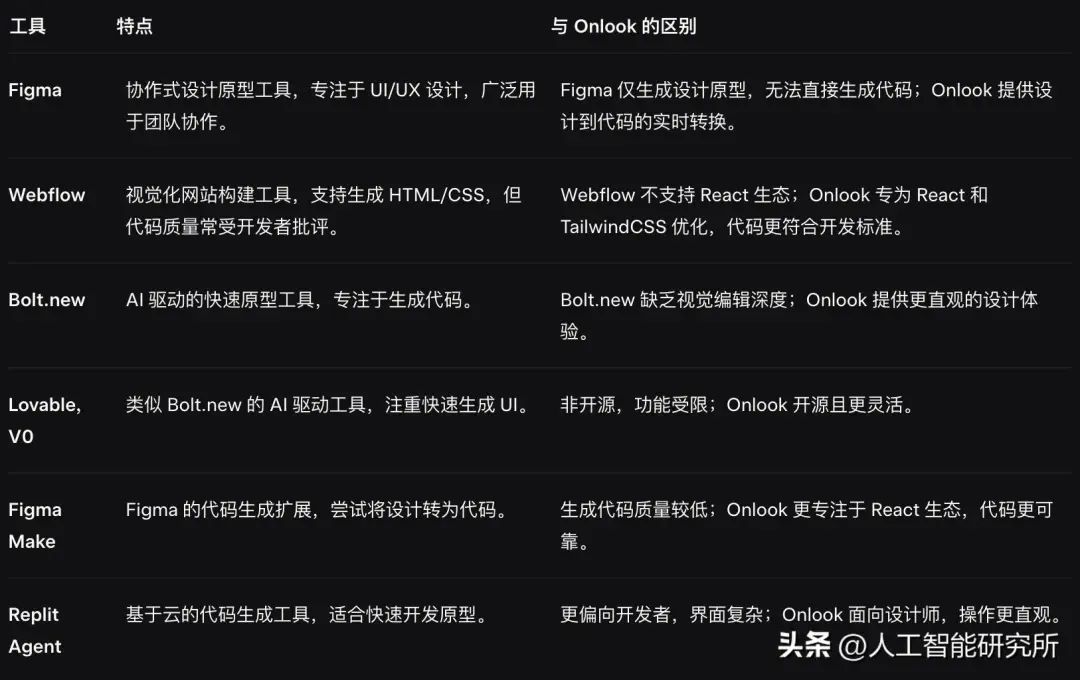
Onlook 与其他工具的对比
Onlook 并非市场上唯一的视觉编程工具,但其独特的设计使其在竞争中脱颖而出。以下是 Onlook 与其他流行工具的对比:

Onlook 的开源特性和对 React 生态的专注使其在设计师和开发者之间架起了一座桥梁,尤其适合需要高质量代码输出的场景。
Onlook 对创作者的益处
对于创作者,Onlook 提供了一种简单而强大的方式来创建和管理在线内容。以下是其具体优势:
-
无需编码知识:即使您没有编程背景,也可以通过 Onlook 的视觉界面轻松设计网站,调整布局、颜色和文本。
-
快速原型设计:Onlook 允许您快速试验不同设计方案,适合创建博客、作品集或交互式演示。
-
AI 驱动的创意:通过 AI 提示,您可以生成设计灵感或组件,突破创作瓶颈。
-
高效工作流:Onlook 消除了设计与开发之间的反复沟通,加快了从创意到上线的速度。
-
安全与控制:代码存储在本地,确保数据隐私;开源特性允许您根据需要定制工具。
-
社区支持:通过 Onlook 的 GitHub 社区,您可以获取支持、分享经验或贡献代码。
例如,作为创作者,可以使用 Onlook 快速构建一个个人博客,调整导航栏、标题和内容布局,而无需编写代码。或者,可以创建一个交互式产品演示,展示创意项目,吸引观众的注意力。

Onlook 目前仍处于早期开发阶段,但其开源特性和对 React 生态的专注使其具有巨大的潜力。随着社区的不断壮大和功能的完善,Onlook 有望成为设计师和开发者协作的标准工具。对于自媒体创作者来说,这意味着一个更简单、更高效的方式来创建高质量的在线内容。
此外,Onlook 的 AI 功能和对 TailwindCSS 的支持使其与现代 web 开发趋势紧密结合。未来,它可能会扩展到支持其他框架(如 Vue.js 或 Svelte),进一步扩大其适用范围。

Onlook 是一款革命性的视觉编程工具,为创作者提供了一个无需深入编码即可创建专业网站和交互内容的平台。通过其直观的界面、实时代码生成和 AI 辅助功能,Onlook 简化了设计与开发的流程,让创意得以快速实现。作为一款开源工具,它不仅免费,还通过社区支持不断进化。对于希望提升内容创作效率的创作者来说,Onlook 是一个值得探索的利器。
更多transformer,VIT,swin tranformer
参考头条号:人工智能研究所
v号:人工智能研究Suo, 启示AI科技动画详解transformer 在线教程


更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)