Claude Code深度体验:重新定义AI辅助编程的边界
Claude Code:AI驱动的智能编程工具革新开发方式 Claude Code是Anthropic推出的命令行智能编程工具,通过底层架构设计提供强大的代码理解和生成能力。该工具具有三大核心优势:底层访问能力可直接操作系统资源,高度灵活性支持定制化配置,以及多层安全防护机制确保操作安全。其功能模块覆盖代码生成、文件管理、版本控制、测试调试等完整开发流程,并能通过MCP协议集成外部服务。 安装需N
0. 引言
在人工智能技术快速发展的今天,编程工具正在经历前所未有的变革。从传统的代码编辑器到集成AI助手的开发环境,再到如今能够直接与代码库交互的智能编程工具,开发者的工作方式正在被重新定义。Claude Code作为Anthropic推出的命令行智能编程工具,凭借其强大的自然语言理解和代码生成能力,正在成为这一变革中的佼佼者。
经过数月的深度使用和探索,本文将全面剖析Claude Code的功能特性、使用技巧、实际应用场景以及其对软件开发流程的深远影响。不同于其他AI编程工具,Claude Code采用了更加底层和灵活的设计理念,为开发者提供了接近原始模型能力的访问方式,同时保持了高度的安全性和可定制性。

1. 技术架构与核心特性
1.1 设计理念与架构优势
Claude Code的设计理念可以概括为"底层、灵活、安全"。与传统的集成开发环境不同,Claude Code选择了一条更加原生的路径,直接通过命令行接口与开发者交互。这种设计带来了几个显著优势:
首先,底层访问能力使得Claude Code能够直接操作文件系统、执行shell命令、管理Git仓库,甚至与外部API进行交互。这种深度集成让AI助手不再局限于代码建议和补全,而是能够真正参与到整个开发流程中。
其次,灵活性体现在工具的可定制性上。开发者可以通过配置文件、环境变量、自定义脚本等方式,根据项目需求和个人偏好调整Claude Code的行为。这种灵活性使得工具能够适应不同的开发场景和技术栈。
最后,安全性通过多层防护机制实现。Claude Code采用了权限分级系统,对可能影响系统安全的操作进行严格控制,同时提供了沙箱执行环境,确保AI助手的行为始终在可控范围内。
1.2 核心功能模块分析
Claude Code的功能模块可以分为几个主要类别:代码理解与生成、文件系统操作、版本控制集成、测试与调试支持,以及外部工具集成。
在代码理解与生成方面,Claude Code能够分析复杂的代码库结构,理解不同文件之间的依赖关系,并根据自然语言描述生成相应的代码实现。这种能力不仅限于单个文件的修改,还包括跨文件的复杂重构和功能添加。
# 示例:跨文件代码重构
claude -p "将UserService类中的用户验证逻辑提取到独立的AuthService类中,并更新所有相关引用"
文件系统操作模块提供了完整的文件管理能力,包括读取、写入、创建、删除文件,以及目录遍历和文件搜索。这些操作都经过权限控制,确保安全性。
版本控制集成是Claude Code的一大亮点。它能够直接执行Git命令,包括提交、分支管理、合并冲突解决等复杂操作。这种集成使得AI助手能够参与到完整的代码版本管理流程中。
# 示例:自动化Git操作
claude -p "分析当前代码变更,生成合适的commit message,并创建pull request"
测试与调试支持模块能够自动运行测试用例,分析测试结果,并根据失败信息提供修复建议。这种能力大大提高了开发效率和代码质量。
外部工具集成通过Model Context Protocol(MCP)实现,允许Claude Code与各种外部服务和工具进行交互,扩展了其功能边界。

2. 安装配置与环境搭建
2.1 系统要求与前置条件
Claude Code对系统环境有一定的要求。在操作系统方面,支持macOS 10.15及以上版本、Ubuntu 20.04/Debian 10及以上版本,以及Windows系统(需要WSL支持)。硬件要求相对较低,至少需要4GB内存,推荐8GB以上以获得更好的性能体验。
在软件依赖方面,需要Node.js 18.0或更高版本,这是运行Claude Code的基础环境。此外,Git 2.23或更高版本用于版本控制集成,ripgrep工具用于增强搜索功能,这些是可选的但推荐安装的组件。
网络连接是Claude Code正常工作的必要条件,因为工具需要通过互联网与Anthropic的API服务进行通信,完成身份验证和AI模型调用。
2.2 安装流程详解
安装Claude Code的过程相对简单,主要通过npm包管理器进行。首先需要确保系统已安装Node.js,然后执行全局安装命令:
# 检查Node.js版本
node --version
# 全局安装Claude Code
npm install -g @anthropic-ai/claude-code
# 验证安装
claude --version
安装完成后,需要进入项目目录并启动Claude Code进行初始配置。首次启动时会引导用户完成OAuth身份验证流程,这需要有效的Anthropic控制台账户和完整的账单信息。
# 进入项目目录
cd /path/to/your/project
# 启动Claude Code
claude
身份验证完成后,Claude Code会自动创建必要的配置文件和目录结构。这些文件包括用户设置、项目配置、会话历史等,为后续的使用提供基础支持。
2.3 权限配置与安全设置
Claude Code的权限系统是其安全架构的核心组成部分。默认情况下,工具采用保守的安全策略,对任何可能修改系统的操作都会请求用户授权。这种设计确保了用户对AI助手行为的完全控制。
权限配置可以通过多种方式进行管理。在会话过程中,当Claude Code需要执行敏感操作时,会弹出权限请求对话框,用户可以选择允许、拒绝或设置"始终允许"。
对于高级用户,可以通过编辑配置文件来预设权限规则。这些配置文件位于用户主目录的.claude文件夹中,包括settings.json和allowed-tools.json等文件。
// ~/.claude/settings.json 示例
{
"allowedTools": {
"file_read": true,
"file_write": true,
"shell_execute": false,
"git_operations": true
},
"sandboxMode": false,
"autoCompact": true
}
为了进一步提高安全性,Claude Code支持沙箱执行环境。在这种模式下,AI助手的操作被限制在特定的目录或容器中,防止对系统其他部分造成影响。
3. Claudia:Claude Code的图形化界面
3.1 Claudia简介与核心特性
Claudia是一款基于Tauri 2构建的桌面应用程序,为Claude Code提供了直观美观的图形界面管理体验。它充当Claude Code的命令中心,在命令行工具与可视化体验之间架起桥梁,让AI辅助开发变得更加直观高效。

核心功能特性包括:
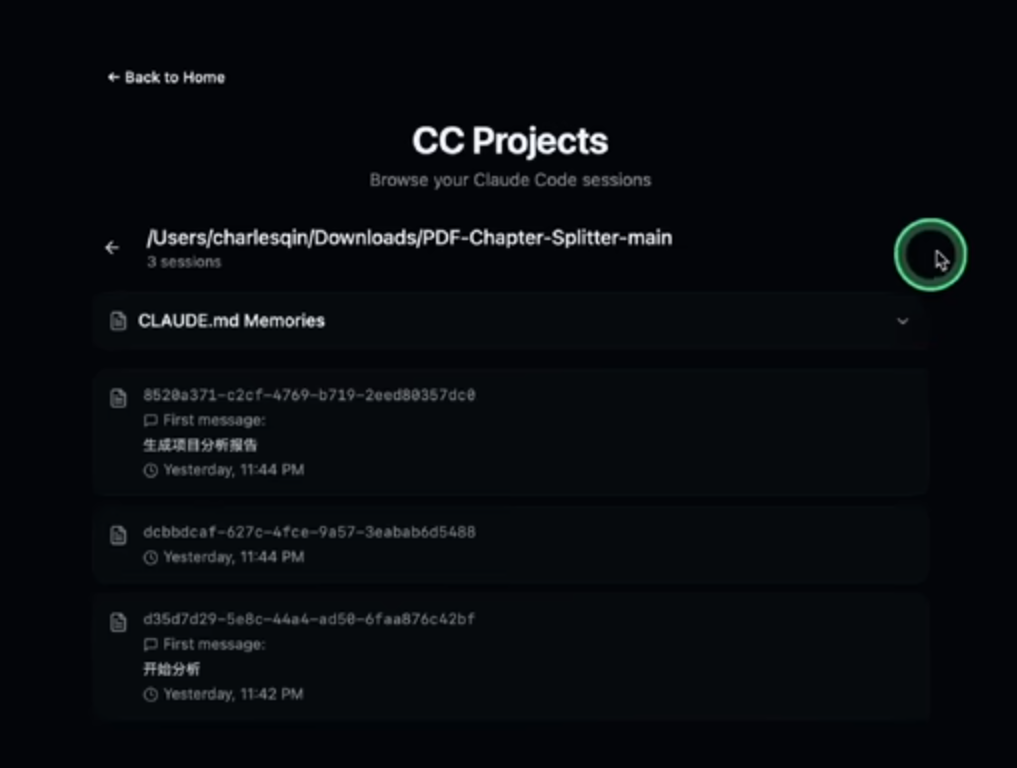
- 可视化项目浏览器:支持导航管理所有Claude Code项目和会话历史
- 智能搜索功能:快速定位项目和会话
- 自定义AI代理创建:用户可构建专用系统提示和行为的特殊代理
- 安全沙箱执行环境:提供细粒度权限控制
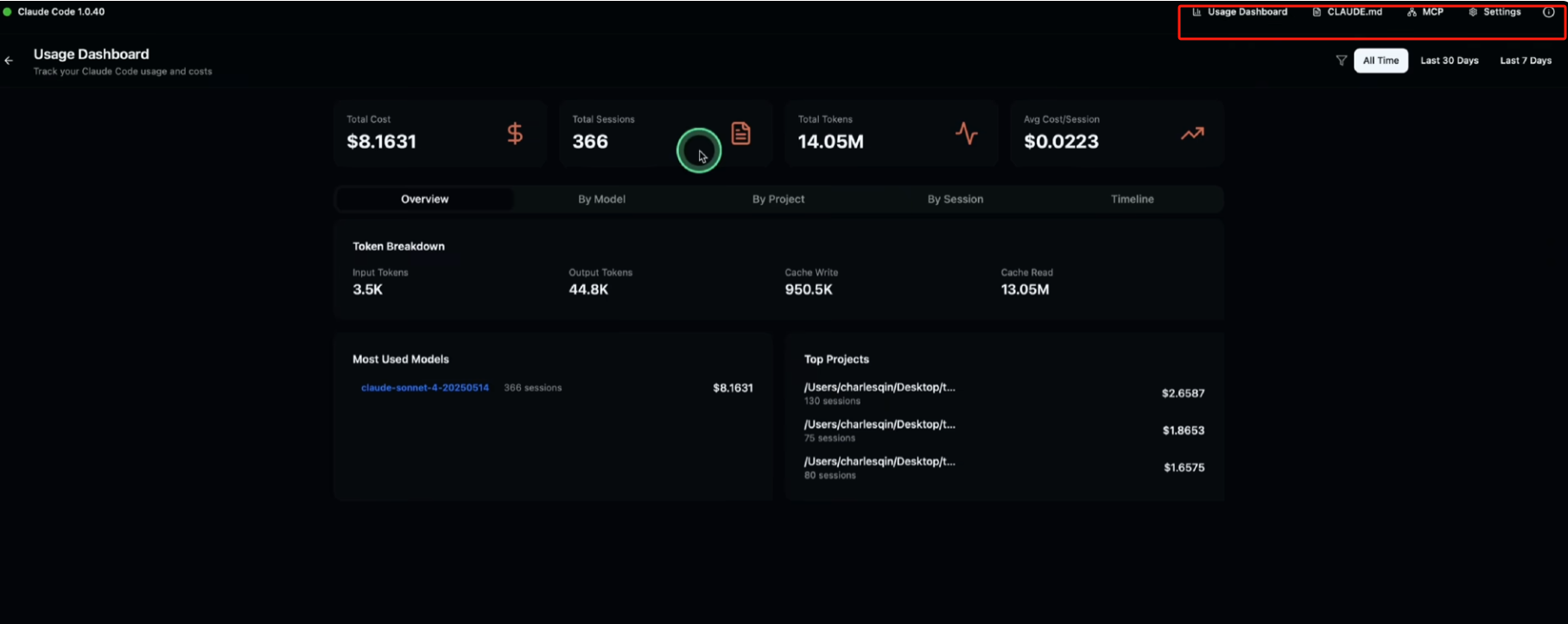
- 实时成本跟踪:监控Claude API使用情况和费用分析
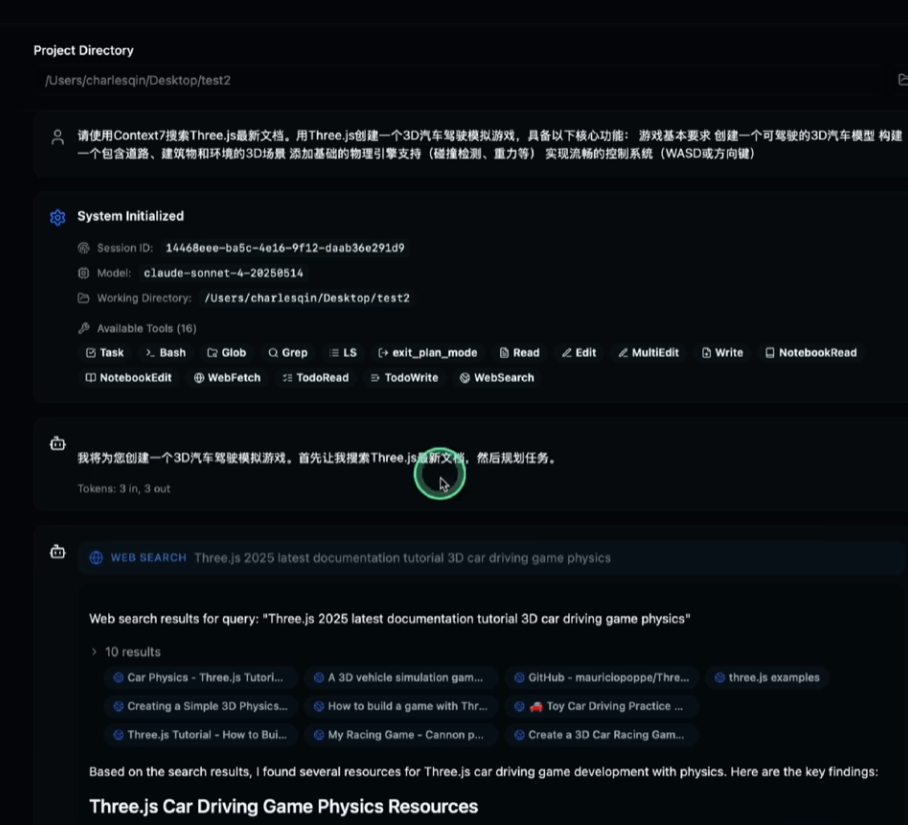
- MCP服务器注册管理:集中化配置Model Context Protocol服务器
- 会话版本控制系统:支持检查点创建和分支管理
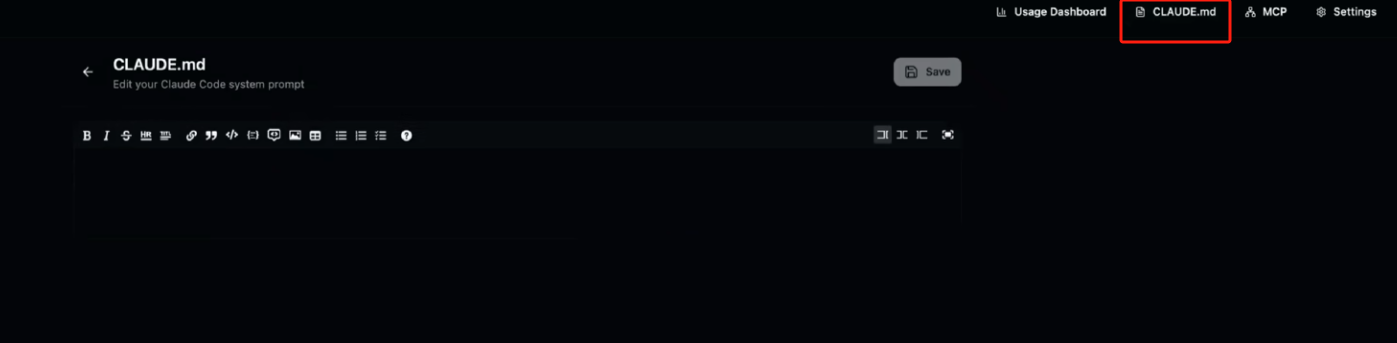
- 内置CLAUDE.md编辑器:提供实时预览和语法高亮
3.2 Claudia安装指南
3.2.1 macOS 平台安装
# 0. 安装Claude Code
npm install -g @anthropic-ai/claude-code
# 1. 安装 Xcode Command Line Tools
xcode-select --install
# 2. 安装 Rust
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
# 3. 安装 Bun
curl -fsSL https://bun.sh/install | bash
# 4. 配置环境变量
source ~/.cargo/env
source ~/.zshrc
# 5. 安装可选依赖(通过 Homebrew)
brew install pkg-config
# 6. 克隆项目并安装
git clone https://github.com/getAsterisk/claudia.git
cd claudia
bun install
# 7. 验证工具链
cargo --version
rustc --version
bun --version
# 8. 运行开发版本
bun run tauri dev
# 或构建生产版本
bun run tauri build
3.2.2 Windows 平台安装
# 1. 安装 Microsoft C++ Build Tools
# 从 https://visualstudio.microsoft.com/visual-cpp-build-tools/ 下载并安装
# 2. 安装 WebView2(Windows 11 通常已预装)
# 从 https://developer.microsoft.com/microsoft-edge/webview2/ 下载
# 3. 安装 Rust
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
# 4. 安装 Bun
# 在 PowerShell 中运行:
irm bun.sh/install.ps1 | iex
# 5. 重启终端并配置环境变量
# 重新打开 PowerShell
# 6. 克隆项目并安装
git clone https://github.com/getAsterisk/claudia.git
cd claudia
bun install
# 7. 验证工具链
cargo --version
rustc --version
bun --version
# 8. 运行开发版本
bun run tauri dev
# 或构建生产版本
bun run tauri build
3.3 具体使用场景示例:React 代码审查代理Permalink
3.3.1 场景描述Permalink
你正在开发一个 React 项目,希望有一个专门的代理来审查 React 组件的代码质量,检查性能问题、可访问性、最佳实践等。
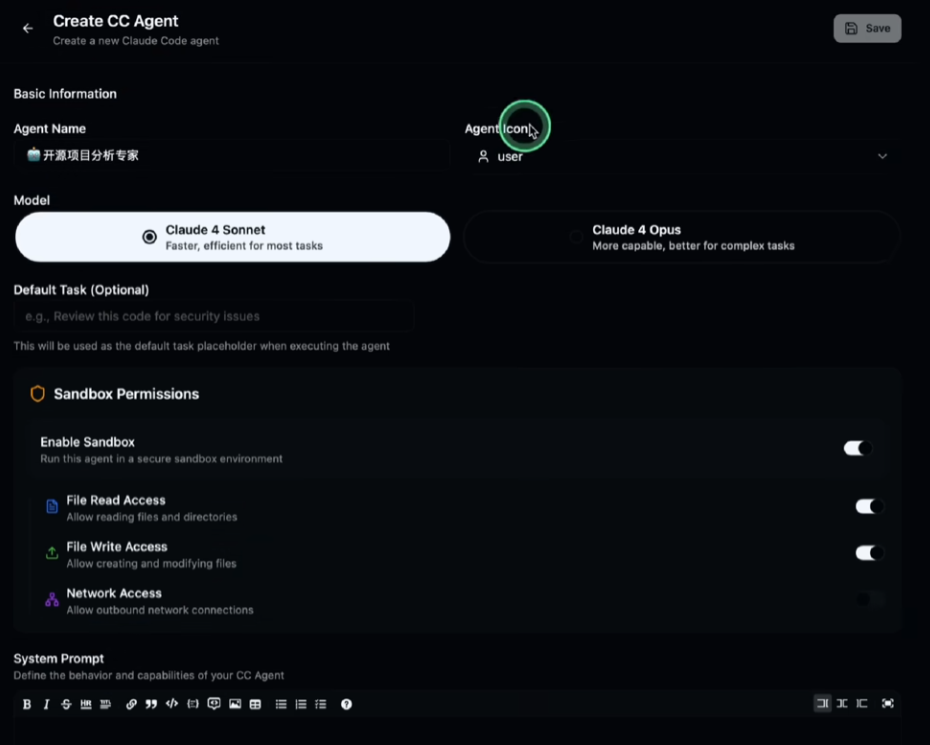
3.3.2 CC Agent 配置Permalink
名称:React Code Reviewer
图标:⚛️
模型:Claude Sonnet 4
沙盒配置:允许读取项目文件,禁止网络访问
3.3.3 System Prompt 示例Permalink
开源项目分析专家
## 角色定位
你是一个专业的代码分析助手,使用Serena MCP工具对开源项目进行深度分析并生成分析报告。
## 核心能力
- 使用Serena的语义搜索和LSP功能理解代码结构
- 分析项目架构、代码质量和潜在问题
- 生成结构化的项目分析报告
## 工作流程
### 1. 项目初始化
- 激活目标项目:`告诉我激活项目 /path/to/project`
- 等待Serena完成项目扫描和记忆创建
- 检查配置:`显示当前配置`
### 2. 分析执行
- **架构分析**:识别主要模块、依赖关系、设计模式
- **代码质量**:评估复杂度、可维护性、测试覆盖率
- **安全检查**:扫描潜在漏洞、依赖安全性
- **文档评估**:检查文档完整性和质量
### 3. 报告输出
生成包含以下部分的分析报告:
#### 项目概览
- 项目名称、技术栈、主要功能
- 整体健康度评分(1-10分)
#### 技术架构
- 核心模块结构
- 关键依赖和集成点
- 架构优缺点
#### 质量评估
- 代码复杂度分析
- 测试策略评估
- 维护性指标
#### 改进建议
- 优先级排序的改进点
- 具体实施建议
- 预估工作量
## 操作原则
- 使用Serena的语义搜索精确定位代码
- 基于LSP数据提供准确分析
- 保持只读模式,不修改源码
- 提供具体可执行的建议
## 输出要求
- 使用中文撰写报告
- 提供具体代码示例和文件路径
- 量化评估结果
- 突出关键发现和风险点
使用流程Permalink
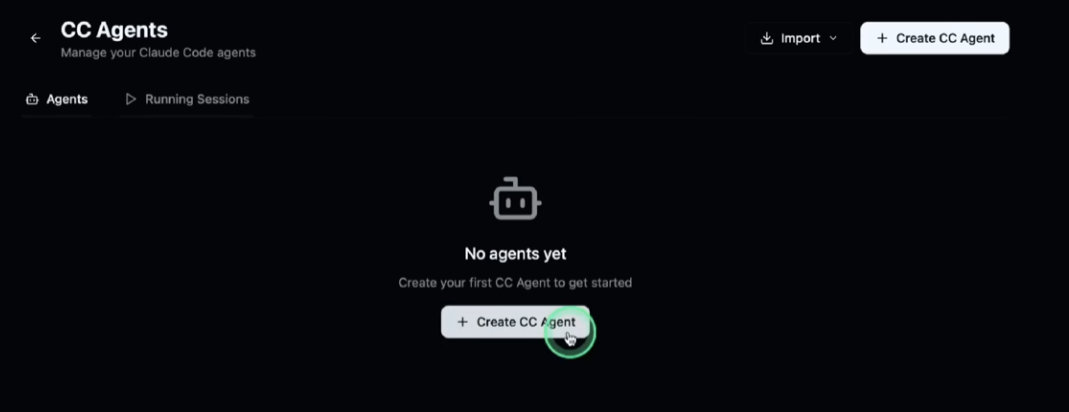
- CC Agents → Create Agent → 配置上述信息
- Execute Tasks → 选择 React 项目
- 代理会自动扫描项目中的 React 组件文件
- 生成详细的代码审查报告
- 在执行历史中查看所有审查记录



这样的 CC Agent 可以显著提高代码质量,确保团队遵循 React 最佳实践,并且可以在多个 React 项目中重复使用。
3.3.4 CLAUDE.md
## 技术栈
- 框架:Next.js 14 App Router
- 语言:TypeScript 严格模式
- 样式:Tailwind CSS v3+
- 包管理:npm
- 运行环境:Node.js 18+
## 项目架构
- `/app` - Next.js App Router 页面和布局
- `/components` - 可复用 UI 组件
- `/lib` - 工具函数和配置
- `/types` - TypeScript 类型定义
- `/public` - 静态资源
## 开发命令
- 启动开发服务器:`npm run dev`
- 构建生产版本:`npm run build`
- 运行类型检查:`npm run type-check`
- 运行测试:`npm test`
- 代码格式化:`npm run format`
## 代码风格规范
### React 组件
- 使用函数组件配合 TypeScript
- 组件名使用 PascalCase
- 文件名使用 PascalCase:`UserCard.tsx`
- 使用命名导出,避免默认导出
- Props 接口名称:组件名 + Props(如 `ButtonProps`)
### Tailwind CSS 使用
- 只使用 Tailwind 工具类,不写自定义 CSS
- 类名顺序:布局 → 间距 → 颜色 → 状态
- 响应式前缀使用:`sm:` `md:` `lg:` `xl:`
- 示例格式:`flex items-center justify-between p-4 bg-white rounded-lg hover:shadow-md`
### TypeScript 规范
- 所有函数参数和返回值必须有类型注解
- 接口定义优先使用 `interface` 而非 `type`
- 严格模式下不允许 `any` 类型
- 组件 Props 必须定义接口
### Next.js App Router 规范
- 页面文件:`page.tsx`
- 布局文件:`layout.tsx`
- 加载状态:`loading.tsx`
- 错误处理:`error.tsx`
- 默认使用 Server Components
- 需要客户端交互时添加 `'use client'`
### 文件命名约定
- 组件文件:`UserProfile.tsx`
- 页面路由:`user-profile/page.tsx`
- 工具函数:`formatDate.ts`
- 类型定义:`UserTypes.ts`
## 测试规范
- 测试文件命名:`ComponentName.test.tsx`
- 测试位置:与组件文件同目录或 `__tests__` 文件夹
- 运行单个测试:`npm test -- ComponentName`
- 测试覆盖率:`npm run test:coverage`
## Git 工作流
- 分支命名:`feature/功能描述` 或 `fix/修复描述`
- 提交信息:使用 conventional commits 格式
- 提交前必须通过类型检查和测试
- 每个 PR 需要通过所有检查
## 重要提醒
- 优先使用 Server Components 提升性能
- 组件保持单一职责,避免过于复杂
- 遵循 Tailwind 设计系统的一致性
- 始终处理加载和错误状态
- 代码提交前运行 `npm run type-check`

4. 核心使用技巧与最佳实践
这里是参照了[Claude Code 使用指南](https://claude.develop-
on.co.kr/zh/)来给出的使用手册,可以有效兼容VSCode等软件
账户与环境管理
| 命令 | 功能描述 | 使用场景 |
|---|---|---|
/login |
切换或登录 Anthropic 账户 | 多账户管理,团队协作 |
/logout |
退出当前账户 | 安全清理,账户切换 |
/config |
查看和修改配置设置 | 环境配置,偏好设置 |
/permissions |
管理工具权限 | 安全配置,权限控制 |
/status |
查看系统和账户状态 | 健康检查,故障诊断 |
/model |
选择或更改 AI 模型 | 性能调优,成本控制 |
/mcp |
管理 MCP 服务器连接 | 第三方集成,企业工具链 |
项目与内存管理
| 命令 | 功能描述 | 使用场景 |
|---|---|---|
/init |
初始化项目并创建 CLAUDE.md |
新项目开始,团队标准化 |
/memory |
编辑项目记忆文件 | 项目文档更新,上下文优化 |
/add-dir |
添加额外工作目录 | 多模块项目,跨目录操作 |
/clear |
清除对话历史 | 重新开始,节省 token |
/compact [instructions] |
压缩对话历史 | 长对话优化,上下文管理 |
开发与调试工具
| 命令 | 功能描述 | 使用场景 |
|---|---|---|
/review |
请求代码审查 | 代码质量保证,同行评审 |
/bug |
报告问题给 Anthropic | 问题反馈,产品改进 |
/doctor |
检查安装健康状态 | 环境诊断,故障排查 |
/pr_comments |
查看拉取请求评论 | 代码评审流程,团队协作 |
/vim |
进入 vim 编辑模式 | 高效文本编辑,键盘操作 |
监控与分析
| 命令 | 功能描述 | 使用场景 |
|---|---|---|
/cost |
显示 token 使用统计 | 成本监控,使用优化 |
/help |
获取帮助信息 | 学习使用,功能发现 |
4.1 命令行操作与交互模式
Claude Code提供了多种交互模式,适应不同的使用场景。最基本的交互模式是直接启动claude命令,进入对话式界面。在这种模式下,用户可以通过自然语言与AI助手进行交流,描述需求并获取帮助。
对于单次任务执行,可以使用-p参数启动非交互模式。这种模式适合自动化脚本和批处理任务,能够高效处理大量重复性工作。
# 分析代码质量
claude -p "分析当前目录下的所有Python文件,生成代码质量报告"
# 生成Git提交信息
git commit -m "$(claude -p "查看暂存的 git 更改并创建一个总结性的 git commit 标题。只回复标题,不要确认。")"
# 简单查询
claude -p "glucose 中文意思"
管道输入是另一个强大的功能,允许将文件内容或命令输出直接传递给Claude Code进行处理:
# 分析错误日志
cat error.log | claude -p "分析这些错误日志,找出根本原因并提供解决方案"
# 分析代码差异
git diff | claude -p "分析这些代码变更,评估其影响和潜在风险"
4.2 高级使用技巧
4.2.1 默认允许权限跳过
对于信任的环境,可以使用 --dangerously-skip-permissions 参数:
claude --dangerously-skip-permissions
…详情请参照古月居
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)