AI编程案例分享(2/100):自定义Obsidian一键发布到公众号的样式!
Obsidian的样式调整
⭐️盼君,一个会编程的小姐姐!

大家好,我是盼君。目前专注于AI编程+RPA+AI智能体的开发,致力于将前沿技术转化为实际生产力。我将持续分享各领域的小工具开发案例,目标至少实现100个!
AI编程案例分享(2/100):自定义Obsidian一键发布到公众号的样式!
这是我第三次重启Obsidian来打造自己的知识库了!
第一次知道Obsidian,然后尝试使用的时候,是去年学习AI拆书的时候,教练教我们打造属于自己的个人知识库,并且分享了自己的知识库案例。然而,别人的知识库模版,终究是别人的,知其然不知其所以然,用着别扭。
第二次重启Obsidian,是已经实践了AI+副业半年,收集了非常多的知识库与案例了。素材库、草稿库、半成品、日记、购买的自媒体教程、写的代码、做的成品……总之一句话,资料越来越多,我已经开始无法分清这些资料到底是干什么的了。想要找一份资料,总是“看到过,但是不知道放在哪里了”。但是对于Obsidian还是不太熟练,还是那句话,别人的东西,自己看着总是别扭。于是又用飞书、word继续坚持了半年。
前段时间看到一个博主的公众号文章,觉得排版挺好看的,于是咨询之下,发现博主使用的是Obsidian写文章后使用插件一键发布到公众号上,于是又动起了重启Obsidian的心思。
想做就做,于是打开了Obsidian,然后通过Obsidian设置——第三方插件——社区插件市场,输入NoteToMP搜索安装。
NoteToMp一键将Obsidian笔记发布到公众号
Obsidian与插件下载:https://pan.quark.cn/s/602db522e712
插件的教程:使用指南[https://sunboshi.tech/doc]
插件的源码:https://github.com/sunbooshi/note-to-mp.git
Obsidian的入门视频:也许是B站最全面的Obsidian公开课 !【课时1 Ob简介】顶级知识管理神器、双链笔记先驱——OB保姆级教程_哔哩哔哩_bilibili[https://www.bilibili.com/video/BV1H44y1n71k/]

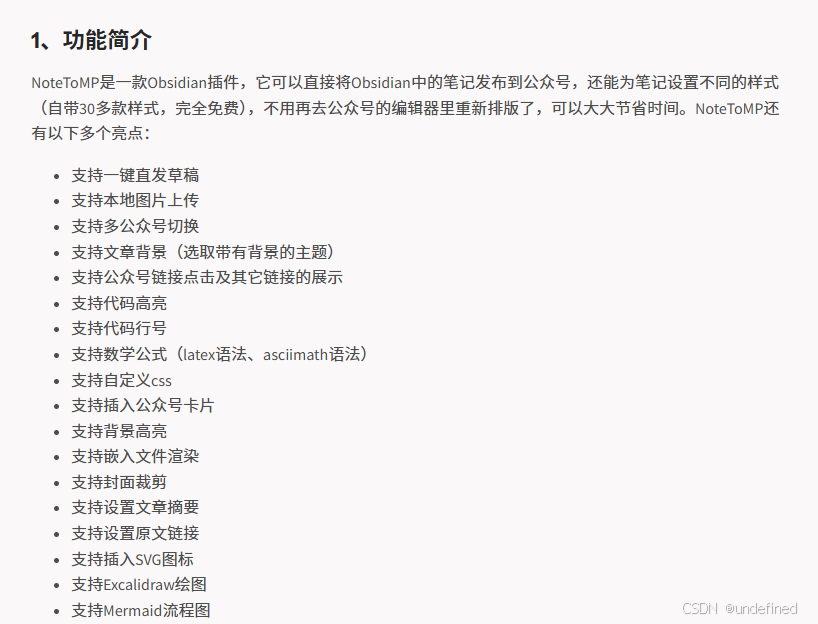
下载了之后正如它的教程中所说,内置了30多种免费样式,如果人工复制到微信公众号草稿箱的话,完全免费。如果实现太懒,还想采用它的一键发布到草稿箱,就需要付费了!
对比了几个发布到公众号的模板,这个插件确实是开放度最高!超级好用!
既然插件都内置了30个多钟样式,又是在Obsidian中开发,我是否可以模仿现有的样式去DIY一个我喜欢的样式,打造我的独一无二呢?
自定义样式
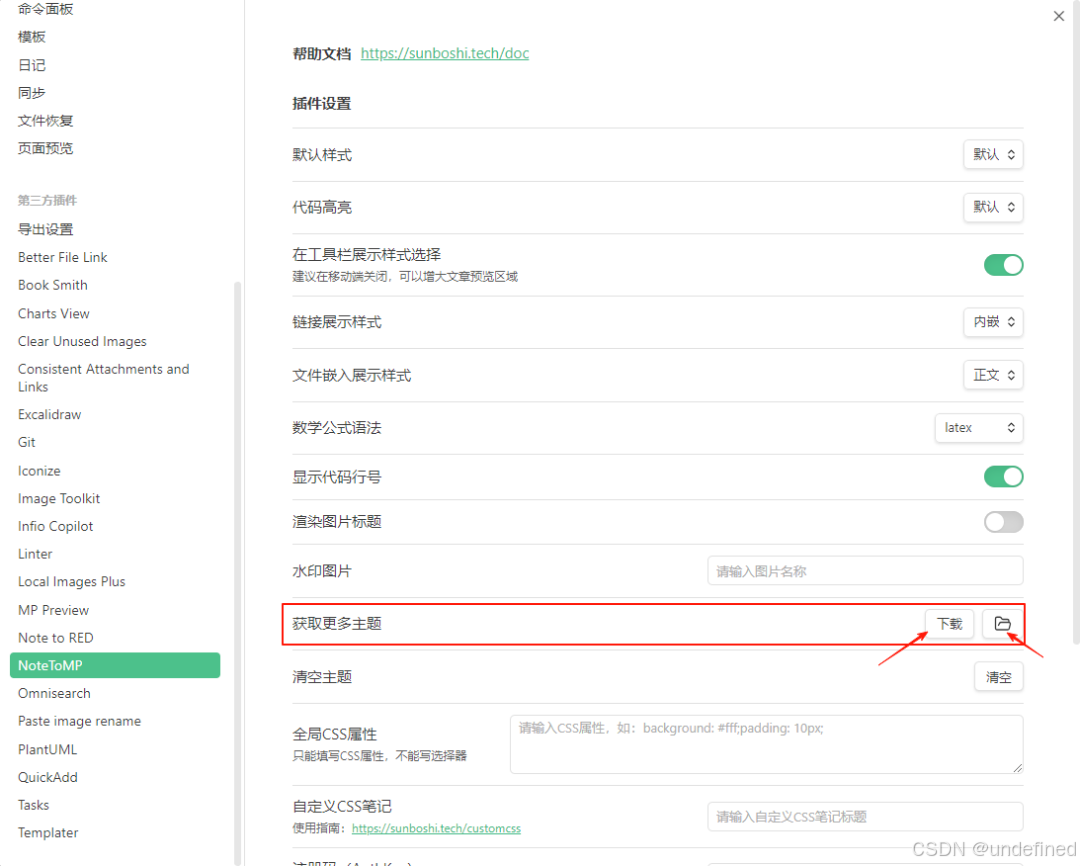
想到了就去做。于是我认真阅读了NoteToMP 的文档,查看了对应的配置项。

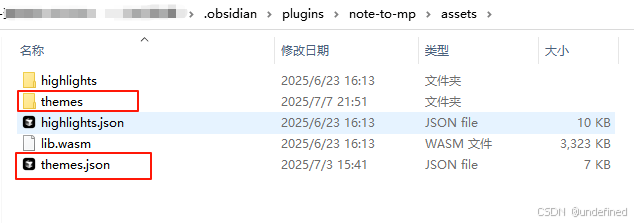
找到了NoteToMP插件样式所在的位置。

这两个文件一个是让自定义的主题生效,一个是放的自定义的主题。
模仿其他的主题来自定义一个主题。
在themes.json 中添加:
{
"name":"custom-green",
"className":"custom-green",
"desc":"",
"author":"panie"
},
{
"name":"Maple",
"className":"maple",
"desc":"改自https://github.com/xbmlz/hexo-theme-maple",
"author":"Sun Booshi"
},
在 themes 目录下复制一个现有的最符合我的审美的主题,修改为custom-green.css
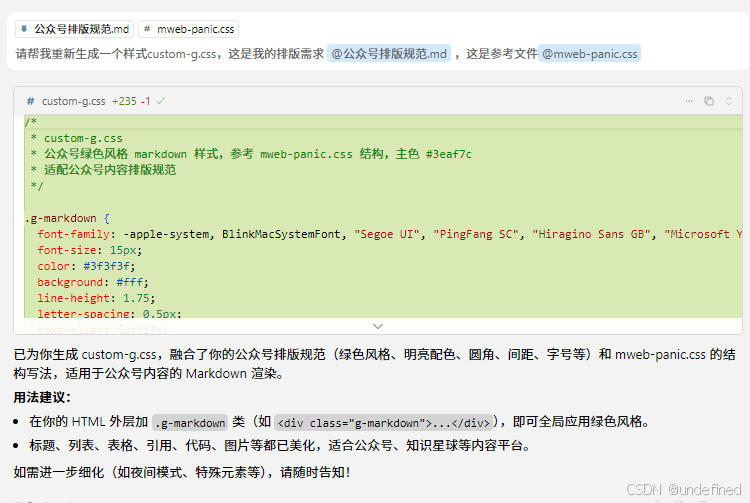
使用Cursor 开始编程
使用Cursor打开文件夹,将待修改的主题和需要参考的主题都复制到项目下。
然后自定义好自己的公众号排版需求:
# **一、公众号绿色风格排版规范**
## **1. 文字排版**
一级标题:
字号22px,绿色#3eaf7c,左侧绿色粗线,渐变背景,圆角,阴影
二级标题:
字号18px,白色字,绿色渐变背景,左侧绿色竖条,圆角
三级及以下标题:
字号15px,绿色,左侧细绿色竖线
正文部分:
字号15px,深灰色#3f3f3f,行高1.75,字间距0.5,两端缩进16px
重点信息:
加粗,绿色#3eaf7c
辅助信息/注释:
字号14px,灰色#888888
作者/元信息:
字号12px,灰色#888888
全文行间距 1.75
字间距 0.5
两端缩进 16px
---
## **2. 图片排版**
- 圆角5px
- 边框1px,颜色#e3e3e3
- 图片上下间距16px,最大宽度100%
- 手机界面截图可左缩进48px
- 可加水印角标,右下角,透明度0.7,字号12px,灰色#888888
---
## **3. 列表与表格**
- 列表项前绿色符号,间距12px
- 表格:绿色边框,表头绿色底白字,斑马线绿色浅色,圆角6px,字体14px
- 表格单元格内边距12px 7px,最小宽度120px
---
## **4. 代码与引用**
- 行内代码:绿色字,浅绿色背景,圆角,字体小,padding 0.2em 0.4em
- 代码块:浅绿色背景,绿色左边框,圆角,字体13px,padding 1em,自动换行
- 引用:左侧绿色粗线,浅绿色背景,圆角,阴影,字体15px,padding 20px 28px 20px 36px
---
只需要一句话让AI干活就行了!

哦,你以为就这样就满意了吗?
没有~
后面就是把样式丢到Obsidian里面,哪里不对改哪里的来回拉扯了,主要就是代码样式很不对劲。
还是那句话仁者见仁,智者见智了。好看不好看,看每个人自己的爱好了~
最终效果
你看到的这篇文件,就是最终效果最好的说明了!(我收回这句话……)
好了,本次分享就到这里了!
💡 温馨提示:
-
点击「在看」,让更多人看到
-
关注公众号:盼君AI智能体工坊,获取更多AI编程开发经验
⭐️关注盼君,你将发现一个有趣的世界。
文章推荐
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)