九款必备的vscode插件,数数你安装了几个?
大家好,我是前端实验室的大师兄正所谓:工欲善其事,必先利其器作为一名前端开发者,vscode想必大家应该都接触过,就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以...
大家好,我是前端实验室的大师兄
正所谓:工欲善其事,必先利其器
作为一名前端开发者,vscode想必大家应该都接触过,就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件。
作为一名熟练掌握各种前端开发工具安装和卸载的大师兄来说,为大家安利好玩有用的工具插件是我义不容辞的责任,所以我精挑细选了九款必备的vscode插件

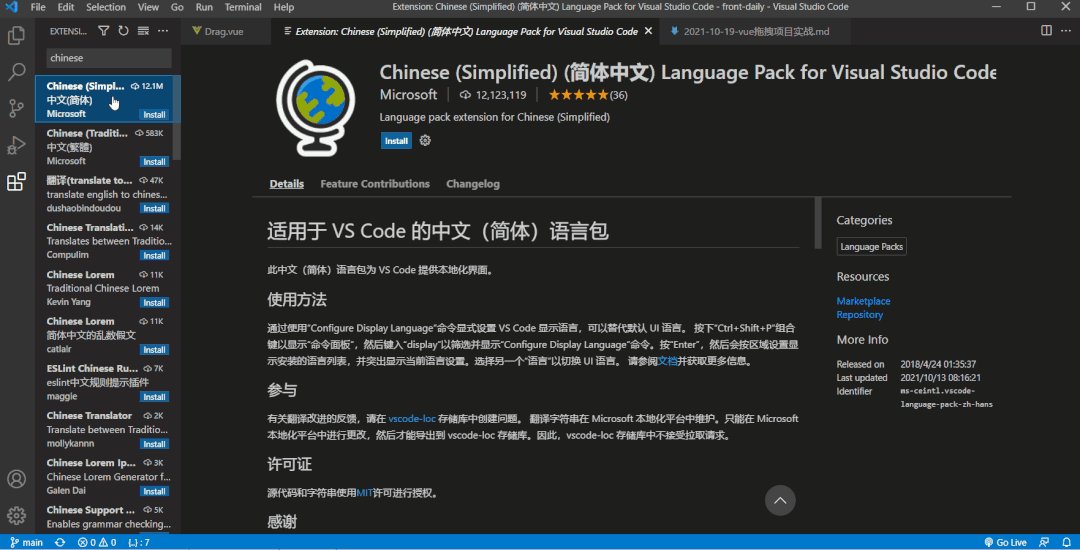
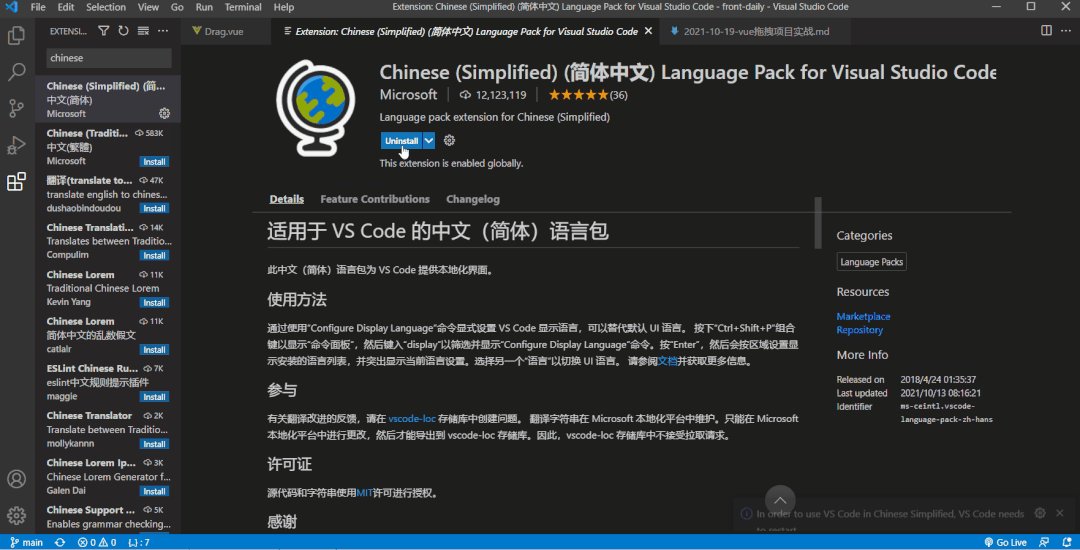
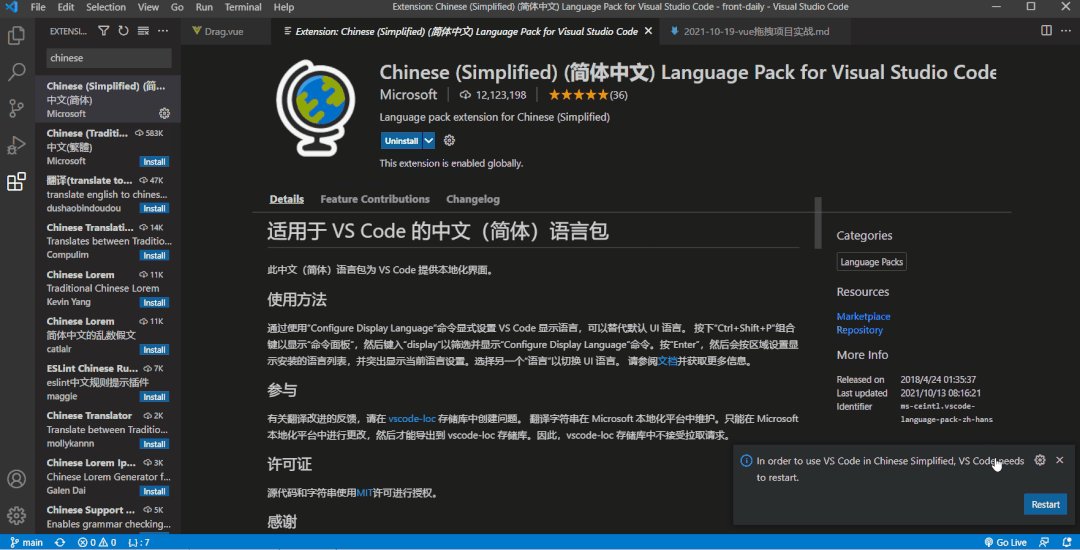
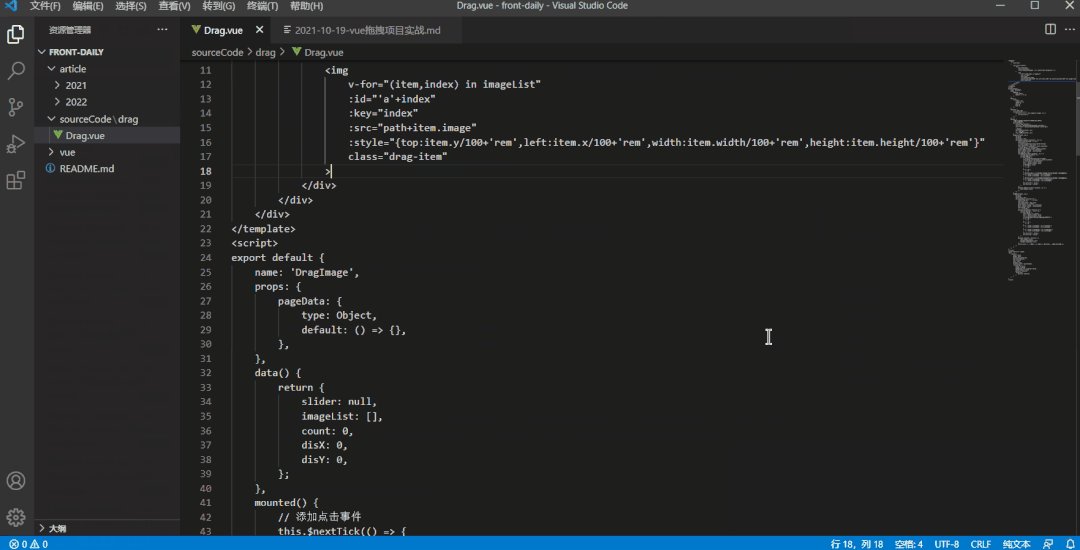
Chinese (Simplified) (简体中文)
Chinese(Simplified)是一款中文汉化插件,英语渣渣崽的必备插件
Live Server
Open In Browser是打开静态页面,但是修改一次代码就需要打开一个浏览器,比较麻烦
可以安装一个Live Server,动态刷新页面,每次修改代码,刷新一下浏览器就好
Material Icon Theme
我们每天需要面对代码要长达8小时甚至更长的时间,页面不美观怎么能行
没有安装Material Icon Theme前,vscode的文件图标长这样
安装了之后,是不是变美观了呢

Image Preview 图片预览
还在引入图片担心引入的路径不对??,有了这个Image Preview插件,能在左侧预览引入的图片,妈妈再也不用担心引入图片路径错误了



Bracket Pair Colorizer 2 括号对齐
js代码写的太多??找不到哪是哪??这个利器帮你解决

formate: CSS/LESS/SCSS代码美化工具
虽然VSCode内置了css格式化功能,但这款支持less, scss,更加高效美观

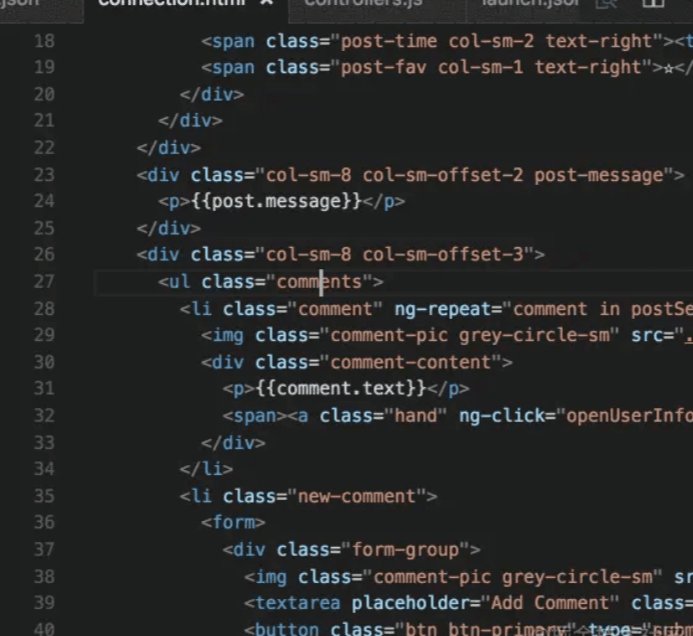
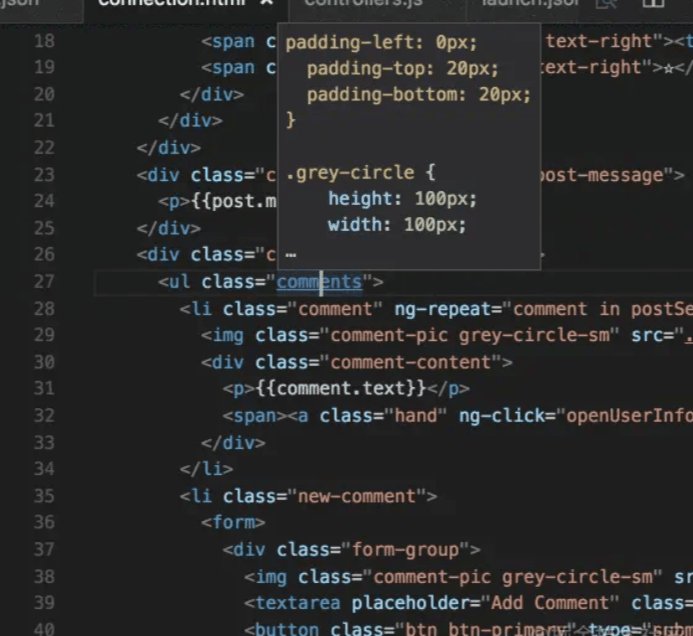
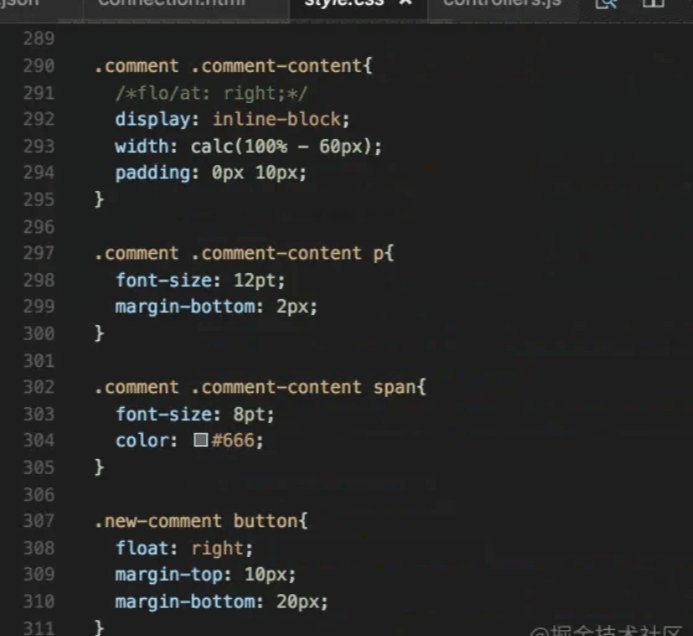
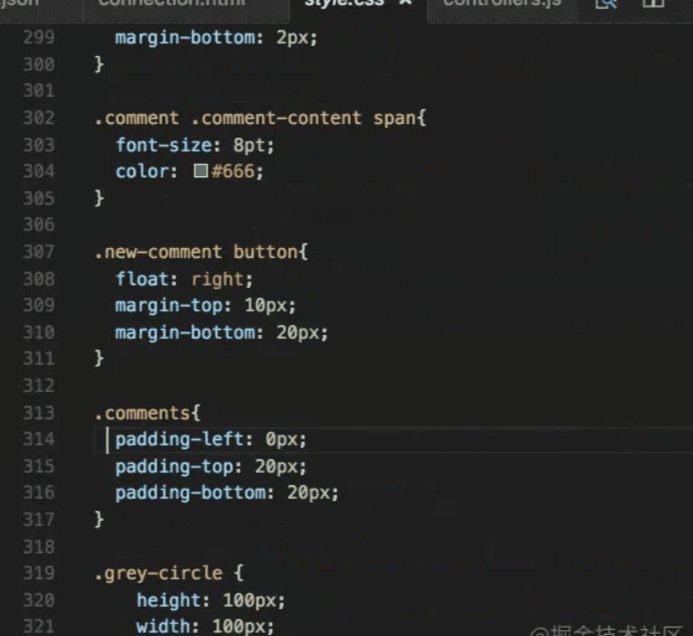
CSS Peek css定位器
css可以说是程序员的一大烦恼,尤其是样式多的时候
class在哪定义的,自己都找不到了,有了 css peek就能快速定位css样式了

GitLens Git存储库
GitLens可以缝导航和浏览 Git 存储库

Git History Git历史
想不想知道是谁改了你的代码?Git History,查看Git的历史,搜索,版本对比。

后续大师兄还会为你更新更多好玩、好用的前端工具和插件,请及时关注呦~
进了前端门,便是一家人
原创不易,点赞、留言、分享就是大师兄写下去的动力!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)